Actual-Actual-World Programming with ChatGPT – O’Reilly

If you happen to’re studying this, chances are high you’ve performed round with utilizing AI instruments like ChatGPT or GitHub Copilot to jot down code for you. And even in case you haven’t but, you then’ve not less than heard about these instruments in your newsfeed over the previous 12 months. Up to now I’ve learn a gazillion weblog posts about individuals’s experiences with these AI coding help instruments. These posts usually recount somebody attempting ChatGPT or Copilot for the primary time with just a few easy prompts, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my highest hopes and wildest goals, it’s going to switch all programmers in 5 years!” or “ha look how incompetent it’s … it couldn’t even get my easy query proper!”
I actually needed to transcend these fast intestine reactions that I’ve seen a lot of on-line, so I attempted utilizing ChatGPT for just a few weeks to assist me implement a pastime software program mission and took notes on what I discovered attention-grabbing. This text summarizes what I realized from that have. The inspiration (and title) for it comes from Mike Loukides’ Radar article on Real World Programming with ChatGPT, which shares the same spirit of digging into the potential and limits of AI instruments for extra reasonable end-to-end programming duties.
Setting the Stage: Who Am I and What Am I Attempting to Construct?
I’m a professor who’s concerned with how we are able to use LLMs (Massive Language Fashions) to show programming. My scholar and I lately revealed a research paper on this matter, which we summarized in our Radar article Teaching Programming in the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI instruments resembling ChatGPT and GitHub Copilot can now resolve most of the small self-contained programming issues which can be present in introductory lessons. For example, issues like “write a Python perform that takes a listing of names, splits them by first and final title, and types by final title.” It’s well-known that present AI instruments can resolve these sorts of issues even higher than many college students can. However there’s an enormous distinction between AI writing self-contained capabilities like these and constructing an actual piece of software program end-to-end. I used to be curious to see how properly AI might assist college students do the latter, so I needed to first attempt doing it myself.
I wanted a concrete mission to implement with the assistance of AI, so I made a decision to go together with an concept that had been behind my head for some time now: Since I learn plenty of analysis papers for my job, I usually have a number of browser tabs open with the PDFs of papers I’m planning to learn. I believed it might be cool to play music from the 12 months that every paper was written whereas I used to be studying it, which offers era-appropriate background music to accompany every paper. For example, if I’m studying a paper from 2019, a preferred track from that 12 months might begin taking part in. And if I swap tabs to view a paper from 2008, then a track from 2008 might begin up. To supply some coherence to the music, I made a decision to make use of Taylor Swift songs since her discography covers the time span of most papers that I sometimes learn: Her main albums were released in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This selection additionally impressed me to name my mission Swift Papers.
Swift Papers felt like a well-scoped mission to check how properly AI handles a practical but manageable real-world programming job. Right here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 mannequin in ChatGPT (first the Might 12, 2023 model, then the Might 24 model) to assist me with design and implementation. I additionally put in the newest VS Code (Visible Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I ended up not utilizing them a lot. I discovered it simpler to maintain a single conversational circulate inside ChatGPT relatively than switching between a number of instruments. Lastly, I attempted to not seek for assistance on Google, Stack Overflow, or different web sites, which is what I might usually be doing whereas programming. In sum, that is me attempting to simulate the expertise of relying as a lot as attainable on ChatGPT to get this mission performed.
Getting Began: Setup Trials and Tribulations
Right here’s the precise immediate I used to begin my dialog with ChatGPT utilizing GPT-4:
Act as a software program developer to assist me construct one thing that can play music from a time interval that matches when an educational paper I’m studying within the browser was written.
I purposely saved this immediate high-level and underspecified since I needed ChatGPT to information me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly instructed a promising course—making a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a music streaming API to play a track from that point interval. Since I already had a YouTube Music account, I requested whether or not I might use it, however ChatGPT mentioned that YouTube Music doesn’t have an API. We then brainstormed various concepts like utilizing a browser automation software to programmatically navigate and click on on elements of the YouTube Music webpage. ChatGPT gave me some concepts alongside these traces however warned me that, “It’s necessary to notice that whereas this strategy doesn’t use any official APIs, it’s extra brittle and extra topic to interrupt if YouTube Music modifications their web site construction. […] needless to say net scraping and browser automation might be advanced, and dealing with the entire edge circumstances is usually a important quantity of labor. […] utilizing APIs may be a extra dependable and manageable resolution.” That warning satisfied me to drop this concept. I recalled that ChatGPT had beneficial the Spotify Web API in an earlier response, so I requested it to show me extra about what it will possibly do and inform me why I ought to use it relatively than YouTube Music. It appeared like Spotify had what I wanted, so I made a decision to go together with it. I appreciated how ChatGPT helped me work by means of the tradeoffs of those preliminary design selections earlier than diving head-first into coding.
Subsequent we labored collectively to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made earlier than. ChatGPT began by producing a manifest.json file for me, which holds the configuration settings that each Chrome extension wants. I didn’t comprehend it on the time, however manifest.json would trigger me a bunch of frustration afterward. Particularly:
- ChatGPT generated a manifest.json file within the previous Model 2 (v2) format, which is unsupported within the present model of Chrome. For just a few years now Google has been transitioning developers to v3, which I didn’t find out about since I had no prior expertise with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that perhaps ChatGPT solely knew about v2 because it was skilled on open-source code from earlier than September 2021 (its data cutoff date) and v2 was the dominant format earlier than that date. Once I tried loading the v2 manifest.json file into Chrome and noticed the error message, I advised ChatGPT “Google says that manifest model 2 is deprecated and to improve to model 3.” To my shock, it knew about v3 from its coaching information and generated a v3 manifest file for me in response. It even advised me that v3 is the currently-supported model (not v2!) … but it nonetheless defaulted to v2 with out giving me any warning! This pissed off me much more than if ChatGPT had not recognized about v3 within the first place (in that case I wouldn’t blame it for not telling me one thing that it clearly didn’t know). This theme of sub-optimal defaults will come up repeatedly—that’s, ChatGPT ‘is aware of’ what the optimum selection is however gained’t generate it for me with out me asking for it. The dilemma is that somebody like me who’s new to this space wouldn’t even know what to ask for within the first place.
- After I acquired the v3 manifest working in Chrome, as I attempted utilizing ChatGPT to assist me add extra particulars to my manifest.json file, it tended to “drift” again to producing code in v2 format. I needed to inform it just a few instances to solely generate v3 code any more, and I nonetheless didn’t totally belief it to observe my directive. Moreover producing code for v2 manifest recordsdata, it additionally generated starter JavaScript code for my Chrome extension that works solely with v2 as a substitute of v3, which led to extra mysterious errors. If I had been to begin over realizing what I do now, my preliminary immediate would have sternly advised ChatGPT that I needed to make an extension utilizing v3, which might hopefully keep away from it main me down this v2 rabbit gap.
- The manifest file that ChatGPT generated for me declared the minimal set of permissions—it solely listed the activeTab permission, which grants the extension restricted entry to the lively browser tab. Whereas this has the good thing about respecting person privateness by minimizing permissions (which is a finest observe that ChatGPT could have realized from its coaching information), it made my coding efforts much more painful since I saved working into sudden errors once I tried including new performance to my Chrome extension. These errors usually confirmed up as one thing not working as meant, however Chrome wouldn’t essentially show a permission denied message. Ultimately, I had so as to add 4 further permissions—”tabs”, “storage”, “scripting”, “identification”—in addition to a separate “host_permissions” area to my manifest.json.
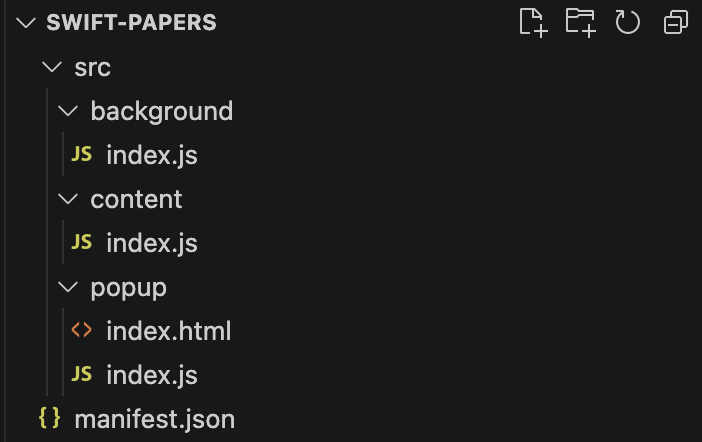
Wrestling with all these finicky particulars of manifest.json earlier than I might start any actual coding felt like demise by a thousand cuts. As well as, ChatGPT generated different starter code within the chat, which I copied into new recordsdata in my VS Code mission:

Intermission 1: ChatGPT as a Customized Tutor
As proven above, a typical Chrome extension like mine has not less than three JavaScript recordsdata: a background script, a content material script, and a pop-up script. At this level I needed to study extra about what all these recordsdata are supposed to do relatively than persevering with to obediently copy-paste code from ChatGPT into my mission. Particularly, I found that every file has totally different permissions for what browser or web page elements it will possibly entry, so all three should coordinate to make the extension work as meant. Usually I might learn tutorials about how this all matches collectively, however the issue with tutorials is that they don’t seem to be custom-made to my particular use case. Tutorials present generic conceptual explanations and use made-up toy examples that I can’t relate to. So I find yourself needing to determine how their explanations could or could not apply to my very own context.
In distinction, ChatGPT can generate personalised tutorials that use my very own Swift Papers mission as the instance in its explanations! For example, when it defined to me what a content material script does, it added that “To your particular mission, a content material script can be used to extract data (the publication date) from the tutorial paper’s webpage. The content material script can entry the DOM of the webpage, discover the aspect that comprises the publication date, and retrieve the date.” Equally, it taught me that “Background scripts are perfect for dealing with long-term or ongoing duties, managing state, sustaining databases, and speaking with distant servers. In your mission, the background script may very well be liable for speaking with the music API, controlling the music playback, and storing any information or settings that must persist between searching periods.”
I saved asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how these ideas utilized to my Swift Papers mission. To accompany its explanations, it additionally generated related instance code that I might check out by working my extension. These explanations clicked properly in my head as a result of I used to be already deep into engaged on Swift Papers. It was a a lot better studying expertise than, say, studying generic getting-started tutorials that stroll by means of creating instance extensions like “track your page reading time” or “remove clutter from a webpage” or “manage your tabs better” … I couldn’t carry myself to care about these examples since THEY WEREN’T RELEVANT TO ME! On the time, I cared solely about how these ideas utilized to my very own mission, so ChatGPT shined right here by producing personalised mini-tutorials on-demand.
One other nice side-effect of ChatGPT educating me these ideas straight inside our ongoing chat dialog is that every time I went again to work on Swift Papers after just a few days away from it, I might scroll again up within the chat historical past to overview what I lately realized. This strengthened the data in my head and acquired me again into the context of resuming the place I final left off. To me, this can be a big good thing about a conversational interface like ChatGPT versus an IDE autocomplete interface like GitHub Copilot, which doesn’t depart a hint of its interplay historical past. Despite the fact that I had Copilot put in in VS Code as I used to be engaged on Swift Papers, I hardly ever used it (past easy autocompletions) since I appreciated having a chat historical past in ChatGPT to refer again to in later periods.
Subsequent Up: Selecting and Putting in a Date Parsing Library
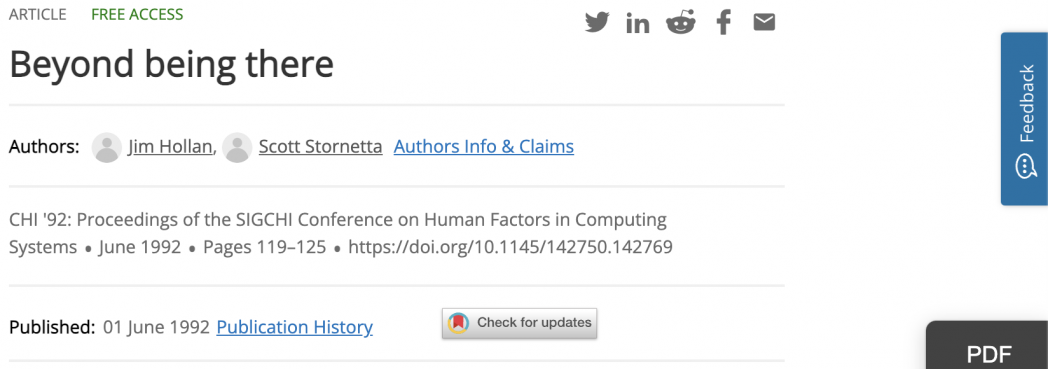
Ideally Swift Papers would infer the date when an educational paper was written by analyzing its PDF file, however that appeared too onerous to do since there isn’t an ordinary place inside a PDF the place the publication date is listed. As a substitute what I made a decision to do was to parse the “touchdown pages” for every paper that comprises metadata resembling its title, summary, and publication date. Many papers I learn are linked from a small handful of internet sites, such because the ACM Digital Library, arXiv, or Google Scholar, so I might parse the HTML of these touchdown pages to extract publication dates. For example, right here’s the touchdown web page for the basic Beyond being there paper:

I needed to parse the “Revealed: 01 June 1992” string on that web page to get 1992 because the publication 12 months. I might’ve written this code by hand, however I needed to attempt utilizing a JavaScript date parsing library since it might be extra strong to this point format variations that seem on varied web sites (e.g., utilizing “22” for the 12 months 2022). Additionally, since any real-world software program mission might want to use exterior libraries, I needed to see how properly ChatGPT might assist me select and set up libraries.
ChatGPT instructed two libraries for me: Moment.js and chrono-node. Nonetheless, it warned me about Second.js: “as of September 2020, it’s thought-about a legacy mission and never beneficial for brand spanking new initiatives because the group is just not planning on doing any new improvement or upkeep.” I verified this was true by seeing the identical warning on the Second.js homepage. However nonetheless, I appreciated how Second.js was accessible as a single self-contained file that I might straight embrace into my extension with out utilizing a package deal supervisor like npm or a bundler like webpack (the less exterior instruments I wanted to arrange, the higher!). Or so I believed … ChatGPT led me to consider that I might get by with out npm and webpack, however later I found that this solely works within the previous Manifest v2 extension format that’s now not supported by Chrome. It seems that with Manifest v3, all exterior libraries have to be bundled collectively utilizing instruments like npm and webpack to ensure that the extension to import them. So it goes… as soon as extra I acquired bitten by the truth that ChatGPT was biased towards producing outdated data for v2 relatively than the newer v3, presumably as a result of there was much more details about v2 in its coaching information.
Since I had to make use of npm and webpack anyhow, I made a decision to go together with chrono-node because it appeared extra strong and up-to-date (no pun meant). I had ChatGPT assist me arrange my webpack configuration file (webpack.config.js) and issues virtually appeared to work, besides that I acquired a mysterious error. Once I pasted the error message into ChatGPT, it accurately identified the issue, which was one thing associated to (shock shock!) webpack’s default settings not being appropriate with the safety restrictions of my extension’s Manifest v3 format. It additionally instructed a working repair to webpack.config.js:
This error message is said to the Content material Safety Coverage (CSP) of Chrome extensions. […] By default, Manifest V3 disallows the usage of
eval()and thePerform()constructor, that are sometimes used for evaluating or creating code from strings […] Webpack, by default, features a small quantity of inline JavaScript code for dealing with scorching module substitute and another options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To resolve this, you may alter your webpack configuration to output code in a format that doesn’t depend oneval(). In your webpack.config.js, you may set the devtool choice to ‘none’ or use the ‘source-map’ setting […]
Right here once more ChatGPT confirmed me that it clearly knew what the issue was (because it advised me after I fed it the error message!) and easy methods to repair it. So why didn’t it produce the proper webpack configuration file within the first place?
Extra typically, a number of instances I’ve seen ChatGPT produce code that I felt may be incorrect. Then once I inform it that there may be a bug in a sure half, it admits its mistake and produces the proper code in response. If it knew that its unique code was incorrect, then why didn’t it generate the proper code within the first place?!? Why did I’ve to ask it to make clear earlier than it admitted its mistake? I’m not an knowledgeable at how LLMs work internally, however my layperson guess is that it could should do with the truth that ChatGPT generates code linearly one token at a time, so it could get ‘caught’ close to native maxima (with code that largely works however is wrong not directly) whereas it’s navigating the big summary house of attainable output code tokens; and it will possibly’t simply backtrack to appropriate itself because it generates code in a one-way linear stream. However after it finishes producing code, when the person asks it to overview that code for attainable errors, it will possibly now “see” and analyze all of that code directly. This complete view of the code could allow ChatGPT to search out bugs higher, even when it couldn’t keep away from introducing these bugs within the first place because of the way it incrementally generates code in a one-way stream. (This isn’t an correct technical clarification, nevertheless it’s how I informally give it some thought.)
Intermission 2: ChatGPT as a UX Design Marketing consultant
Now that I had a fundamental Chrome extension that would extract paper publication dates from webpages, the following problem was utilizing the Spotify API to play era-appropriate Taylor Swift songs to accompany these papers. However earlier than embarking on one other coding-intensive journey, I needed to change gears and suppose extra about UX (person expertise). I acquired so caught up within the first few hours of getting my extension arrange that I hadn’t considered how this app should work intimately. What I wanted presently was a UX design marketing consultant, so I needed to see if ChatGPT might play this function.
Be aware that up till now I had been doing all the pieces in a single long-running chat session that centered on coding-related questions. That was nice as a result of ChatGPT was totally “within the zone” and had a really lengthy dialog (spanning a number of hours over a number of days) to make use of as context for producing code ideas and technical explanations. However I didn’t need all that prior context to affect our UX dialogue, so I made a decision to start once more by beginning a brand-new session with the next immediate:
You’re a Ph.D. graduate in Human-Pc Interplay and now a senior UX (person expertise) designer at a high design agency. Thus, you might be very conversant in each the expertise of studying educational papers in academia and likewise designing superb person experiences in digital merchandise resembling net functions. I’m a professor who’s making a Chrome Extension for enjoyable with the intention to prototype the next thought: I need to make the expertise of studying educational papers extra immersive by mechanically taking part in Taylor Swift songs from the time interval when every paper was written whereas the reader is studying that specific paper in Chrome. I’ve already arrange all of the code to hook up with the Spotify Internet API to programmatically play Taylor Swift songs from sure time intervals. I’ve additionally already arrange a fundamental Chrome Extension that is aware of what webpages the person has open in every tab and, if it detects {that a} webpage could comprise metadata about an educational paper then it parses that webpage to get the 12 months the paper was written in, with the intention to inform the extension what track to play from Spotify. That’s the fundamental premise of my mission.
Your job is to function a UX design marketing consultant to assist me design the person expertise for such a Chrome Extension. Don’t worry about whether or not it’s possible to implement the designs. I’m an skilled programmer so I’ll inform you what concepts are or will not be possible to implement. I simply need your assist with pondering by means of UX design.
As our session progressed, I used to be very impressed with ChatGPT’s skill to assist me brainstorm easy methods to deal with totally different person interplay situations. That mentioned, I needed to give it some steerage upfront utilizing my data of UX design: I began by asking it to provide you with just a few person personas after which to construct up some person journeys for every. Given this preliminary prompting, ChatGPT was capable of assist me provide you with sensible concepts that I didn’t initially think about all too properly, particularly for dealing with uncommon edge circumstances (e.g., what ought to occur to the music when the person switches between tabs in a short time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design marketing consultant.
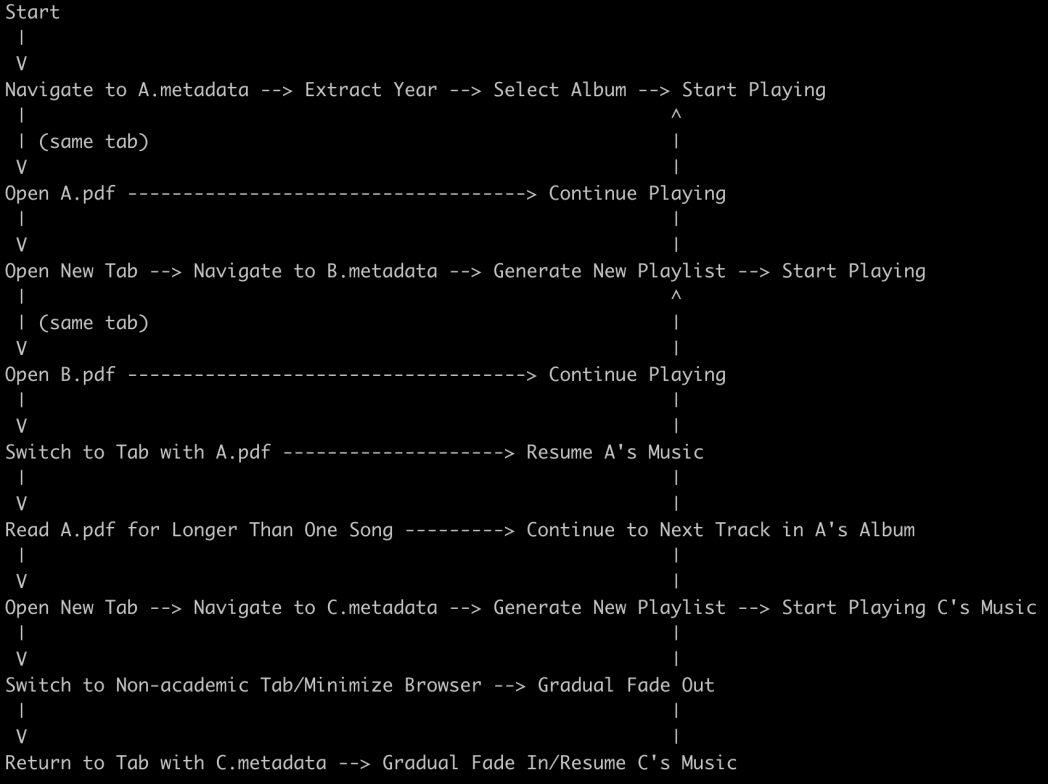
I had plenty of enjoyable working with ChatGPT to refine my preliminary high-level concepts into an in depth plan for easy methods to deal with particular person interactions inside Swift Papers. The end result of our consulting session was ChatGPT producing ASCII diagrams of person journeys by means of Swift Papers, which I might later confer with when implementing this logic in code. Right here’s one instance:

Reflecting again, this session was productive as a result of I used to be acquainted sufficient with UX design ideas to steer the dialog in the direction of extra depth. Out of curiosity, I began a brand new chat session with precisely the identical UX marketing consultant immediate as above however then performed the a part of a complete novice as a substitute of guiding it:
I don’t know something about UX design. Are you able to assist me get began since you’re the knowledgeable?
The dialog that adopted this immediate was far much less helpful since ChatGPT ended up giving me a fundamental primer on UX Design 101 and providing high-level ideas for a way I can begin fascinated by the person expertise of Swift Papers. I didn’t need to nudge it too onerous since I used to be pretending to be a novice, and it wasn’t proactive sufficient to ask me clarifying inquiries to probe deeper. Maybe if I had prompted it to be extra proactive at first, then it might have elicited extra data even from a novice.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is just pretty much as good because the prompts you’re capable of put in. There’s all of this related data hiding inside its neural community mastermind of billions and billions of LLM parameters, nevertheless it’s as much as you to coax it into revealing what it is aware of by taking the lead in conversations and crafting the fitting prompts to direct it towards helpful responses. Doing so requires a level of experience within the area you’re asking about, so it’s one thing that newbies would probably battle with.
The Final Huge Hurdle: Working with the Spotify API
After ChatGPT helped me with UX design, the final hurdle I needed to overcome was determining easy methods to join my Chrome extension to the Spotify Web API to pick out and play music. Like my earlier journey with putting in a date parsing library, connecting to net APIs is one other widespread real-world programming job, so I needed to see how properly ChatGPT might assist me with it.
The gold customary right here is an knowledgeable human programmer who has plenty of expertise with the Spotify API and who is nice at educating novices. ChatGPT was alright for getting me began however in the end didn’t meet this customary. My expertise right here confirmed me that human specialists nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display screen, it lacks plenty of helpful job context {that a} human knowledgeable sitting beside me would have. For example, connecting to an online API requires plenty of “pointing-and-clicking” handbook setup work that isn’t programming: I needed to register for a paid Spotify Premium account to grant me API entry, navigate by means of its net dashboard interface to create a brand new mission, generate API keys and insert them into varied locations in my code, then register a URL the place my app lives to ensure that authentication to work. However what URL do I take advantage of? Swift Papers is a Chrome extension working domestically on my pc relatively than on-line, so it doesn’t have an actual URL. I later found that Chrome extensions export a pretend chromiumapp.org URL that can be utilized for net API authentication. A human knowledgeable who’s pair programming with me would know all these ultra-specific idiosyncrasies and information me by means of pointing-and-clicking on the varied dashboards to place all of the API keys and URLs in the fitting locations. In distinction, since ChatGPT can’t see this context, I’ve to explicitly inform it what I need at every step. And since this setup course of was so new to me, I had a tough time fascinated by easy methods to phrase my questions. A human knowledgeable would be capable to see me struggling and step in to supply proactive help for getting me unstuck.
- Fowl’s-eye view: A human knowledgeable would additionally perceive what I’m attempting to do—choosing and taking part in date-appropriate songs—and information me on easy methods to navigate the labyrinth of the sprawling Spotify API with the intention to do it. In distinction, ChatGPT doesn’t appear to have as a lot of a chook’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls every time I ask it one thing. I, too, am desperate to observe its lead because it sounds so assured every time it suggests code together with a convincing clarification (LLMs are likely to undertake an overconfident tone, even when their responses could also be factually inaccurate). That typically leads me on a wild goose chase down one course solely to appreciate that it’s a dead-end and that I’ve to backtrack. Extra typically, it appears onerous for novices to study programming on this piecemeal means by churning by means of one ChatGPT response after one other relatively than having extra structured steerage from a human knowledgeable.
- Tacit (unwritten) data: The Spotify API is supposed to regulate an already-open Spotify participant (e.g., the net participant or a devoted app), to not straight play songs. Thus, ChatGPT advised me it was not attainable to make use of it to play songs within the present browser tab, which Swift Papers wanted to do. I needed to confirm this for myself, so I went again to “old-school” looking out the net, studying docs, and on the lookout for instance code on-line. I discovered that there was conflicting and unreliable details about whether or not it’s even attainable to do that. And since ChatGPT is skilled on textual content from the web, if that textual content doesn’t comprise high-quality details about a subject, then ChatGPT gained’t work properly for it both. In distinction, a human knowledgeable can draw upon their huge retailer of expertise from working with the Spotify API with the intention to train me tips that aren’t well-documented on-line. On this case, I finally discovered a hack to get playback working by forcing a Spotify net participant to open in a brand new browser tab, utilizing a super-obscure and not-well-documented API name to make that participant ‘lively’ (or else it typically gained’t reply to requests to play … that took me ceaselessly to determine, and ChatGPT saved giving me inconsistent responses that didn’t work), after which taking part in music inside that background tab. I really feel that people are nonetheless higher than LLMs at arising with these types of hacks since there aren’t readily-available on-line assets to doc them. A variety of this hard-earned data is tacit and never written down wherever, so LLMs can’t be skilled on it.
- Lookahead: Lastly, even in cases when ChatGPT might assist out by producing good-quality code, I usually needed to manually replace different supply code recordsdata to make them appropriate with the brand new code that ChatGPT was giving me. For example, when it instructed an replace to a JavaScript file to name a particular Chrome extension API perform, I additionally needed to modify my manifest.json to grant a further permission earlier than that perform name might work (bitten by permissions once more!). If I didn’t know to try this, then I might see some mysterious error message pop up, paste it into ChatGPT, and it might typically give me a option to repair it. Similar to earlier, ChatGPT “is aware of” the reply right here, however I have to ask it the fitting query at each step alongside the best way, which might get exhausting. That is particularly an issue for novices since we regularly don’t know what we don’t know, so we don’t know what to even ask for within the first place! In distinction, a human knowledgeable who helps me would be capable to “look forward” just a few steps based mostly on their expertise and inform me what different recordsdata I must edit forward of time so I don’t get bitten by these bugs within the first place.
Ultimately I acquired this Spotify API setup working by doing a little old school net looking out to complement my ChatGPT dialog. (I did attempt the ChatGPT + Bing net search plugin for a bit, nevertheless it was gradual and didn’t produce helpful outcomes, so I couldn’t tolerate it any extra and simply shut it off.) The breakthrough got here as I used to be searching a GitHub repository of Spotify Web API example code. I noticed an instance for Node.js that appeared to do what I needed, so I copy-pasted that code snippet into ChatGPT and advised it to adapt the instance for my Swift Papers app (which isn’t utilizing Node.js):
Right here’s some instance code utilizing Implicit Grant Movement from Spotify’s documentation, which is for a Node.js app. Are you able to adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did job at “translating” that instance into my context, which was precisely what I wanted in the mean time to get unstuck. The code it generated wasn’t excellent, nevertheless it was sufficient to begin me down a promising path that may finally lead me to get the Spotify API working for Swift Papers. Reflecting again, I later realized that I had manually performed a easy type of RAG (Retrieval Augmented Generation) right here through the use of my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the web after which asking a super-specific query about it. (Nonetheless, I’m unsure a newbie would be capable to scour the net to search out such a related piece of instance code like I did, so they’d most likely nonetheless be caught at this step as a result of ChatGPT alone wasn’t capable of generate working code with out this further push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t find yourself ending Swift Papers. Since this was a pastime mission, I finished engaged on it after about two weeks when my day-job acquired extra busy. Nonetheless, I nonetheless felt like I accomplished the preliminary onerous elements and acquired a way of how ChatGPT might (and couldn’t) assist me alongside the best way. To recap, this concerned:
- Establishing a fundamental Chrome extension and familiarizing myself with the ideas, permission settings, configuration recordsdata, and code elements that should coordinate collectively to make all of it work.
- Putting in third-party JavaScript libraries (resembling a date parsing library) and configuring the npm and webpack toolchain in order that these libraries work with Chrome extensions, particularly given the strict safety insurance policies of Manifest v3.
- Connecting to the Spotify Internet API in such a option to assist the sorts of person interactions that I wanted in Swift Papers and coping with the idiosyncrasies of accessing this API through a Chrome extension.
- Sketching out detailed UX journeys for the sorts of person interactions to assist and the way Swift Papers can deal with varied edge circumstances.
After laying this groundwork, I used to be capable of begin entering into the circulate of an edit-run-debug cycle the place I knew precisely the place so as to add code to implement a brand new characteristic, easy methods to run it to evaluate whether or not it did what I meant, and easy methods to debug. So although I finished engaged on this mission because of lack of time, I acquired far sufficient to see how finishing Swift Papers can be “only a matter of programming.” Be aware that I’m not attempting to trivialize the challenges concerned in programming, since I’ve performed sufficient of it to know that the satan is within the particulars. However these coding-specific particulars are precisely the place AI instruments like ChatGPT and GitHub Copilot shine! So even when I had continued including options all through the approaching weeks, I don’t really feel like I might’ve gotten any insights about AI instruments that differ from what many others have already written about. That’s as a result of as soon as the software program surroundings has been arrange (e.g., libraries, frameworks, construct programs, permissions, API authentication keys, and different plumbing to hook issues collectively), then the duty at hand reduces to a self-contained and well-defined programming drawback, which AI instruments excel at.
In sum, my purpose in writing this text was to share my experiences utilizing ChatGPT for the extra open-ended duties that got here earlier than my mission become “only a matter of programming.” Now, some could argue that this isn’t “actual” programming because it appears like only a bunch of mundane setup and configuration work. However I consider that if “real-world” programming means creating one thing reasonable with code, then “real-real-world” programming (the title of this text!) encompasses all these tedious and idiosyncratic errands which can be essential earlier than any actual programming can start. And from what I’ve skilled thus far, this type of work isn’t one thing people can totally outsource to AI instruments but. Lengthy story quick, somebody at present can’t simply give AI a high-level description of Swift Papers and have a sturdy piece of software program magically come out the opposite finish. I’m certain individuals at the moment are engaged on the following era of AI that may carry us nearer to this purpose (e.g., much longer context windows with Claude 2 and retrieval augmented generation with Cody), so I’m excited to see what’s in retailer. Maybe future AI software builders might use Swift Papers as a benchmark to evaluate how properly their software performs on an instance real-real-world programming job. Proper now, widely-used benchmarks for AI code era (e.g., HumanEval, MBPP) include small self-contained duties that seem in introductory lessons, coding interviews, or programming competitions. We’d like extra end-to-end, real-world benchmarks to drive enhancements in these AI instruments.
Lastly, switching gears a bit, I additionally need to suppose extra sooner or later about how AI instruments can train novices the abilities they should create reasonable software program initiatives like Swift Papers relatively than doing all of the implementation work for them. At current, ChatGPT and Copilot are moderately good “doers” however not practically pretty much as good at being lecturers. That is unsurprising since they had been designed to hold out directions like assistant would, to not be an efficient instructor who offers pedagogically-meaningful steerage. With the correct prompting and fine-tuning, I’m certain they’ll do a lot better right here, and organizations like Khan Academy are already customizing GPT-4 to become a personalized tutor. I’m excited to see how issues progress on this fast-moving house within the coming months and years. Within the meantime, for extra ideas about AI coding instruments in schooling, try this different latest Radar article that I co-authored, Teaching Programming in the Age of ChatGPT, which summarizes our research paper about this matter.