How Generative AI Can Assist You Enhance Your Knowledge Visualization Charts


Picture from DALLE 3
5 Key Takeaways:
- The fundamental construction of a knowledge visualization chart
- Utilizing Python Altair to construct a knowledge visualization chart
- Utilizing GitHub Copilot to hurry up chart technology
- Utilizing ChatGPT to generate related content material to your chart
- Utilizing DALL-E so as to add partaking pictures to your chart
Are you uninterested in spending hours creating boring information visualization charts? Use the facility of generative AI to enhance your information visualization. On this article, we’ll discover how you should use generative AI to complement your chart. We’ll use cutting-edge instruments like Python Altair, GitHub Copilot, ChatGPT, and DALL-E to implement our chart with the assist of generative AI.
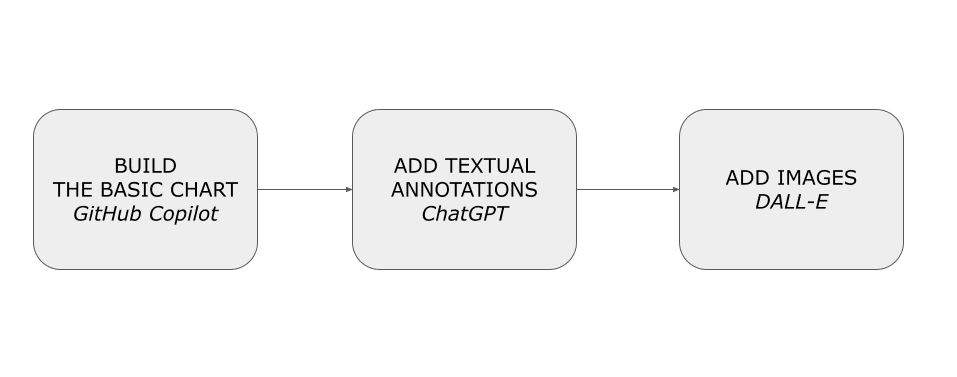
First, let’s implement the essential chart utilizing GitHub Copilot. Subsequent, we add textual annotations (such because the title) utilizing ChatGPT. Lastly, we’ll add pictures to the chart utilizing DALL-E. As a programming language, we’ll use Python and the Python Altair visualization library.
We are going to cowl:
- Defining the use case
- Constructing a primary chart: utilizing GitHub Copilot
- Including annotations: ChatGPT
- Including pictures: DALL-E.
As a use case, we’ll draw a chart representing the Analysis and growth expenditure by efficiency sectors utilizing the dataset launched by Eurostat underneath an Open Knowledge license. To make the method extra accessible, we’ll use a simplified model of the dataset, already transformed in CSV. The next desk reveals an extract of the dataset:
| unit | sectperf | geo | 2010 | 2011 | 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 |
| PC_GDP | BES | AT | 1.87 | 1.84 | 2.05 | 2.09 | 2.2 | 2.18 | 2.19 | 2.14 | 2.16 | 2.2 | 2.23 | 2.22 |
| PC_GDP | BES | BA | 0.16 | 0.19 | 0.05 | 0.07 | 0.08 | |||||||
| PC_GDP | BES | BE | 1.38 | 1.49 | 1.59 | 1.62 | 1.66 | 1.7 | 1.73 | 1.87 | 2.05 | 2.33 | 2.48 | 2.42 p |
| PC_GDP | BES | BG | 0.28 | 0.28 | 0.36 | 0.39 | 0.52 | 0.7 | 0.56 | 0.52 | 0.54 | 0.56 | 0.57 | 0.51 |
The dataset incorporates the next columns:
- unit – the worth for this column is at all times set to Proportion of gross home product (PC_GDP)
- sectperf – efficiency sectors. Potential values embrace: enterprise enterprise (BES); authorities (GOV); larger schooling (HES); non-public non-profit (PNP), and TOTAL
- geo – European nations
- 2010-2021 – the expenditure worth for the desired yr.
As a particular case, let’s concentrate on BES in Italy and draw a chart utilizing Python Altair, a knowledge visualization library.
GitHub Copilot is a generative AI software you should use as an assistant whereas writing your code. In GitHub Copilot, you describe the sequence of actions that your software program should run, and GitHub Copilot transforms it into runnable code in your most popular programming language. The flexibility to make use of GitHub Copilot consists of studying the right way to describe the sequence of actions.
Putting in Copilot
Earlier than utilizing GitHub Copilot, you should first arrange a free trial or subscription to your private GitHub account. In case you are a instructor or a pupil, you possibly can arrange a free subscription plan on the following hyperlink: https://education.github.com/discount_requests/pack_application.
Upon getting activated a subscription plan, you possibly can configure Copilot as an extension of Visual Studio Code (VSC), a free, open-source code editor designed for builders to write down and debug code.
Comply with the steps described under to configure VSC with Copilot:
- Obtain VSC from its official web site: https://visualstudio.microsoft.com/it/downloads/
- Open Visible Studio and navigate to the Extensions tab
- Obtain and set up the GitHub Copilot extension, and choose Connect with your account from the dashboard.
- Enter your GitHub credentials.
- As soon as logged in, the extension will detect present repositories and supply choices for configuring new tasks.
Utilizing Copilot as a Code Assistant
Utilizing Copilot, let’s generate the essential chart for our visualization. To construct the chart, we carry out two steps:
- Load and preprocess information – load the dataset as a Pandas DataFrame, drop pointless columns, choose solely rows associated to Italy, and use the Pandas soften() to transform columns associated to 2010-2021 into rows.
- Construct the chart as a line chart.
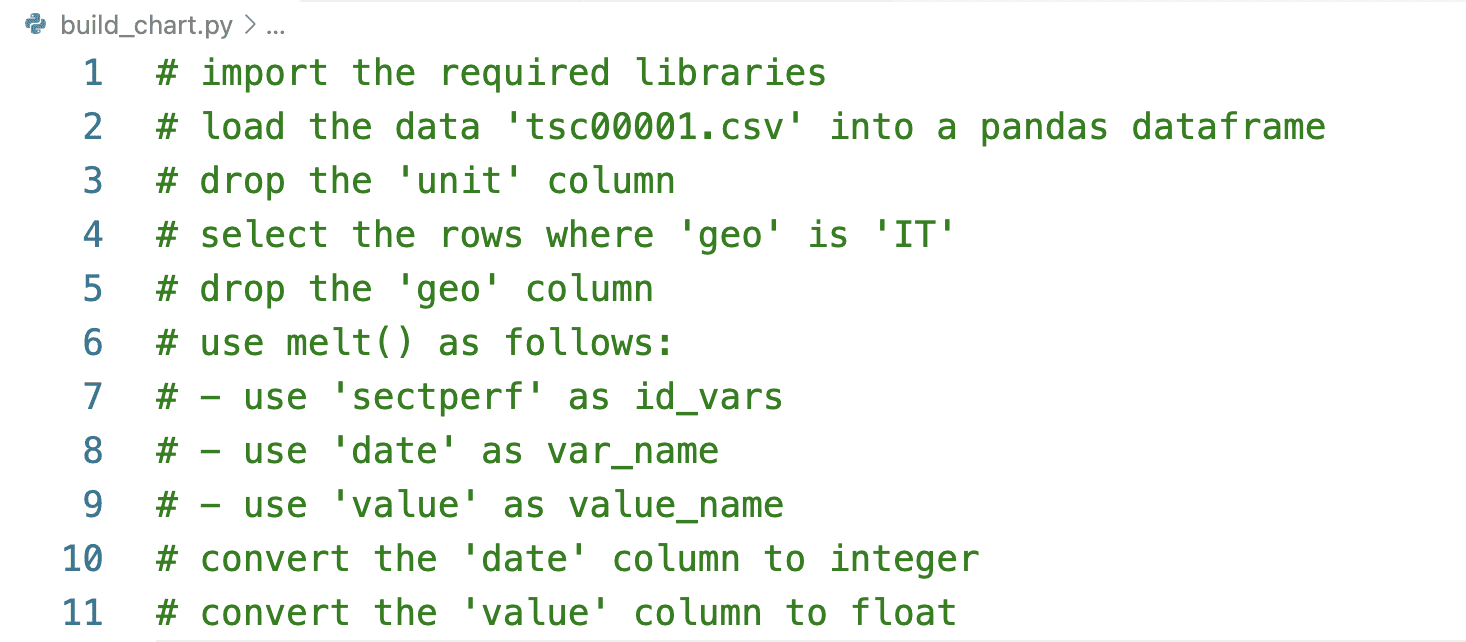
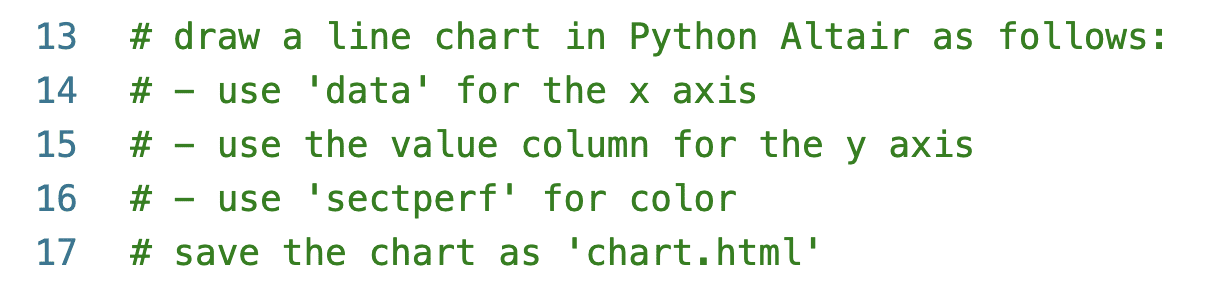
Let’s begin with step one, load and preprocess information. Write the next directions for Copilot:

Press the ENTER button in your keyboard, and Copilot begins producing the code equivalent to the written directions. The next code snippet reveals a potential output produced by Copilot:
import pandas as pd
import altair as alt
df = pd.read_csv('tsc00001.csv')
df = df.drop(columns=['unit'])
df = df[df['geo'] == 'IT']
df = df.drop(columns=['geo'])
df = pd.soften(df, id_vars=['sectperf'], var_name="date", value_name="worth")
df['date'] = df['date'].astype(int)
df['value'] = df['value'].astype(float)
Keep in mind that Copilot is a generative mannequin, so the output produced in your case may be completely different from the earlier one.
Now, let’s proceed with the directions to construct the chart. Write the next directions for Copilot:

Copilot will produce a Python code much like the code snippet proven under:
chart = alt.Chart(df).mark_line().encode(
x='date:O',
y='worth',
colour="sectperf"
)
chart.save('chart.html')
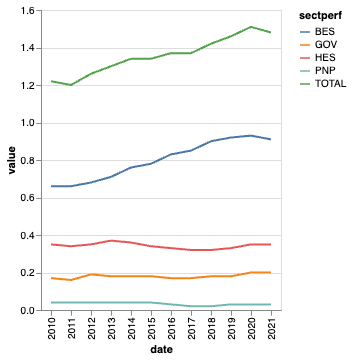
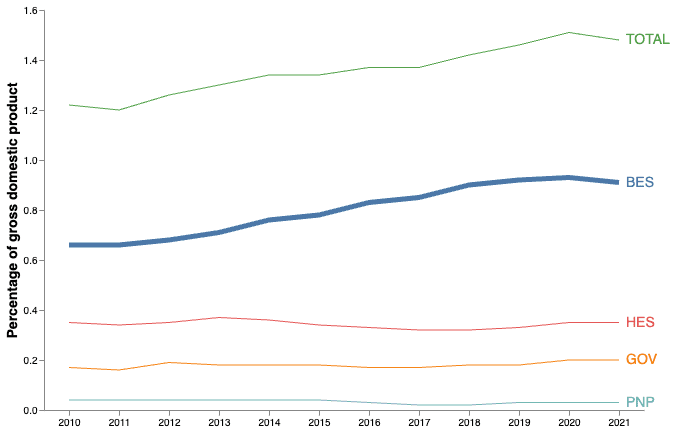
Save the script, and run it from the command line. As an output, the script produces an HTML file named chart.html. Open it utilizing your most popular browser. The next determine reveals the produced chart:

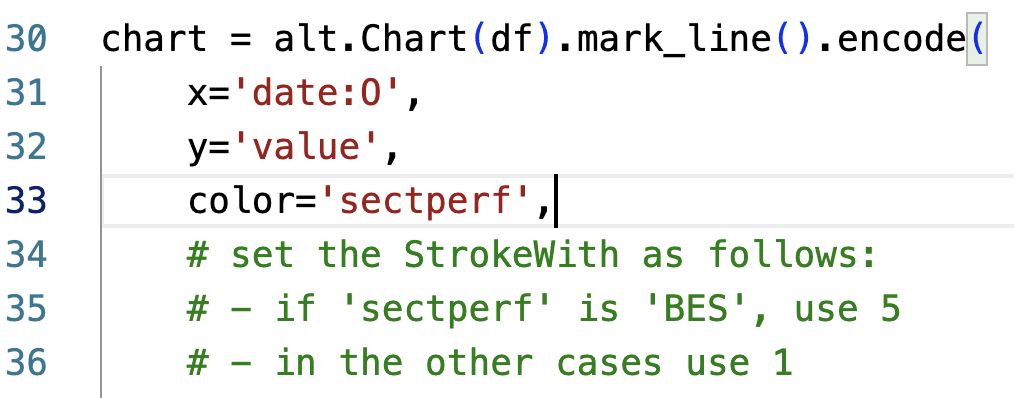
Now that you’ve constructed the essential chart, you possibly can enhance it manually or utilizing Copilot. For instance, you possibly can ask Copilot to generate the code to extend the stroke width for BES. Add a comma after the colour line, and begin writing the directions as proven under:

Press ENTER and look forward to Copilot to write down the code for you. The next code snippet reveals a potential output generated by Copilot:
strokeWidth=alt.situation(
alt.datum.sectperf == 'BES',
alt.worth(5),
alt.worth(1)
)
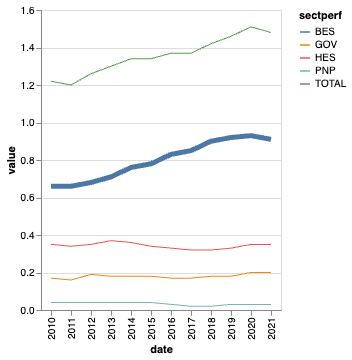
The next determine reveals the improved chart:

You possibly can additional enhance the chart by asking Copilot to rotate X labels, set the title, and so forth. You possibly can study extra particulars on the right way to enhance your chart in [1]. The next determine reveals the decluttered model of the chart. You will discover the entire code at this link.

As soon as the essential chart is prepared, we will proceed with the following step, utilizing ChatGPT to set the chart title.
Including annotations: ChatGPT
ChatGPT is a complicated language mannequin developed by OpenAI. It’s designed to have interaction in human-like conversations and supply clever responses. We are able to use ChatGPT to generate textual content for our chart, together with the title and the annotations.
To make use of ChatGPT, navigate to https://chat.openai.com/, log in to your account, or create a brand new one, and begin writing your prompts within the enter textual content field like a stay chat. Everytime you wish to begin a brand new subject, create a brand new chat session by clicking on the highest left button New Chat.
The Net interface additionally gives a paid account that provides some extra options, akin to the likelihood to make use of superior fashions, and a set of extra functionalities, akin to precedence assist, expanded customization choices, and unique entry to beta options and updates. .
To work together with ChatGPT, write an enter textual content (immediate) that defines the directions to be carried out. Other ways exist to construction a immediate for ChatGPT. On this article, we contemplate a immediate composed of three most important consecutive texts:
- Telling ChatGPT to behave in a particular [role] – for instance “You might be an examiner highschool college students’ English papers.”
- Telling ChapGPT to tailor its outputs to an supposed [audience] – for instance “Clarify your gradings in a manner that may be understood by excessive schoolers.”
- Outline the [task] – for instance “Grade this textual content and clarify your reasoning.”
In our instance, we will formulate the immediate as follows:
Act as a knowledge analyst wanting to speak to resolution makers. Generate 5 titles for the next subject: A chart displaying efficiency sectors from 2010 to 2021. Efficiency sectors embrace enterprise enterprise (BES); authorities (GOV); larger schooling (HES); and personal non-profit (PNP). You wish to concentrate on BES, which has the best values over time.
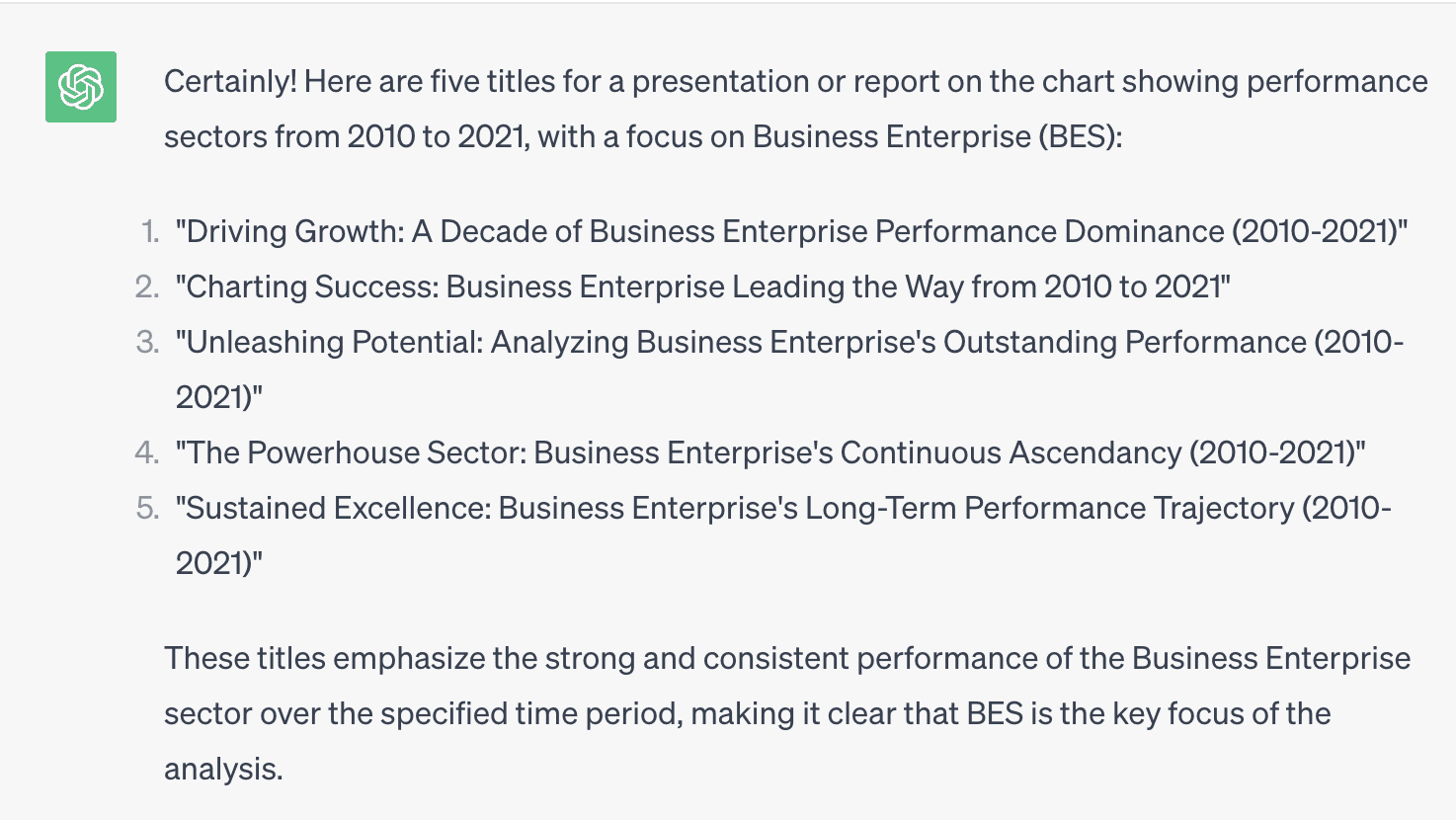
ChatGPT generates 5 titles, as proven within the following determine:

For those who run the identical immediate once more, ChatGPT will generate one other 5 titles. For instance, we will select the primary title, Driving Development: A Decade of Enterprise Enterprise Efficiency Dominance (2010-2021), and set it because the title of our chart:
chart = alt.Chart(df).mark_line().encode(
…
).properties(
width=600,
peak=400,
title=['Driving Growth:',
'A Decade of Business Enterprise Performance Dominance (2010-2021)']
)
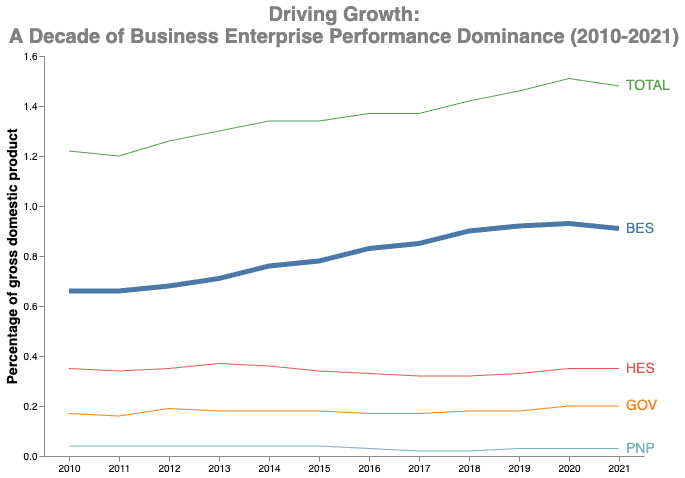
The next determine reveals the ensuing chart:

The chart is nearly prepared. To enhance our chart readability and have interaction our viewers emotionally, we will add a picture.
Including pictures: DALL-E
DALL-E is a generative AI mannequin created by OpenAI. It combines the facility of GPT-3 with picture technology capabilities, permitting it to create real looking pictures from textual descriptions. To make use of DALL-E, you should arrange an account on the Open AI website and purchase some credit.
Other ways exist to construction a immediate for DALL-E. On this article, we contemplate a immediate composed of:
In our case, we will generate a generic picture with the next subject: a black and white icon representing analysis and growth expenditure.
The next determine reveals a potential output generated by DALL-E:

Let’s select the third picture and add it to the chart, as proven within the following code snippet:
df_red = pd.DataFrame({'url': ['red.png']})
crimson = alt.Chart(df_red).mark_image(
align='heart',
baseline="high",
width=300,
peak=300
).encode(
url="url"
)
chart = (crimson | chart + textual content)
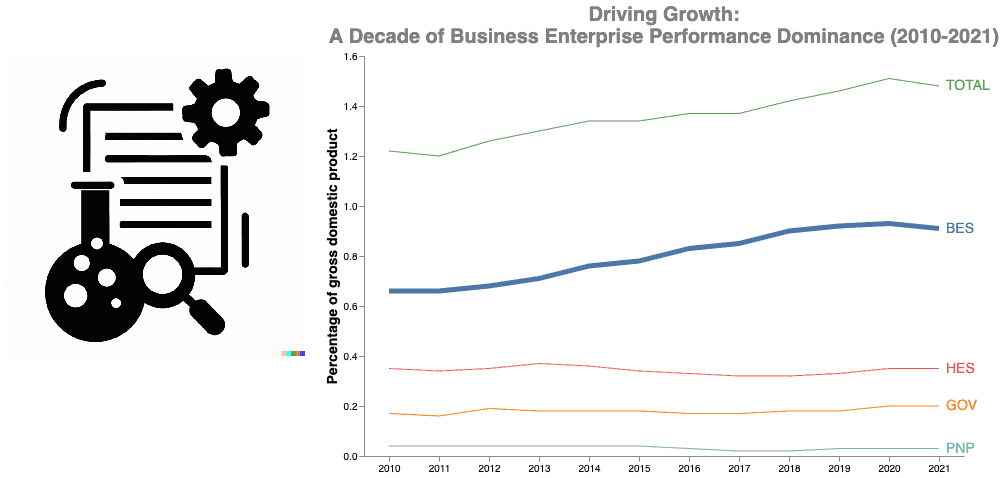
To view the picture within the chart, you should run it in an online server. Run the next Python command from the listing containing the HTML file to run a easy internet server: python3 -m http.server, after which level to localhost:8000/chart.html. You need to see a chart much like the next:

You possibly can customise your chart as you like. For instance, you possibly can generate an icon for every efficiency sector.
Congratulations! You’ve simply realized to make use of generative AI instruments to empower your information visualization charts!
- First, write your primary chart utilizing GitHub Copilot.
- Subsequent, use ChatGPT to generate textual descriptions to your chart, such because the title and the annotations.
- Lastly, use DALL-E to generate pictures to incorporate in your chart to enhance readability and have interaction the viewers.
You possibly can obtain the total code described on this instance from this GitHub repository. As well as, you could find extra particulars on the right way to use generative AI in information storytelling in [1].
References
[1] A. Lo Duca.Data Storytelling with Generative AI using Python and Altair. Manning Publications.
[2] A. Lo Duca. Using Python Altair for Data Storytelling. Educative Inc.
Angelica Lo Duca (Medium) (@alod83) is a researcher on the Institute of Informatics and Telematics of the Nationwide Analysis Council (IIT-CNR) in Pisa, Italy. She is a professor of “Knowledge Journalism” for the Grasp diploma course in Digital Humanities on the College of Pisa. Her analysis pursuits embrace Knowledge Science, Knowledge Evaluation, Textual content Evaluation, Open Knowledge, Net Purposes, Knowledge Engineering, and Knowledge Journalism, utilized to society, tourism, and cultural heritage. She is the writer of the e book Comet for Knowledge Science, revealed by Packt Ltd., of the upcoming e book Knowledge Storytelling in Python Altair and Generative AI, revealed by Manning, and co-author of the upcoming e book Studying and Working Presto, by O’Reilly Media. Angelica can also be an enthusiastic tech author.





