Getting Began with ReactPy – KDnuggets


Picture by Writer
With the surging recognition of ReactJS in internet growth, there’s an rising demand for the same framework in Python for constructing production-ready machine studying, AI, and information science purposes. That is the place ReactPy is available in, offering rookies, information scientists, and engineers the flexibility to create ReactJS-like purposes in Python. ReactPy provides customers a easy, declarative view framework that effectively scales purposes to advanced use instances.
On this weblog submit, we’ll discover ReactPy, studying how you can construct a easy software and run it each inside an online browser and a Jupyter Pocket book. Particularly, we’ll cowl:
- Operating a ReactPy on an online browser utilizing numerous backends API.
- Operating ReactPy in Jupyter Pocket book utilizing Jupyter widgets.
ReactPy is a Python library for constructing person interfaces with out utilizing JavaScript. The interfaces of ReactPy are constructed utilizing components that supply the same expertise to that present in ReactJS.
Designed for simplicity, ReactPy has a delicate studying curve and a minimal API floor. This makes it accessible to these with out internet growth expertise, but it may additionally scale to help refined purposes.
It’s fairly simple to put in ReactPy by utilizing pip:
After putting in, strive operating a pattern software utilizing the script under.
python -c "import reactpy; reactpy.run(reactpy.pattern.SampleApp)"
Our software with the starlette backend is operating on a neighborhood handle. Simply copy it and paste it into the online browser.

As we will observe that ReactPy is operating completely.

It’s also possible to set up with the backend of your alternative. In our case, we’ll set up ReactPy with the fastapi backend.
pip set up "reactpy[fastapi]"
Right here is the checklist of the preferred Python backends that comes with ReactPy:
We are going to now attempt to construct a easy app with the heading 1 and a paragraph and run it on the default backend (starlette).
- Once you create a brand new element operate, attempt to add a magic operate
@componnetabove a operate. - After that, create a skeleton of an online web page with completely different HTML parts like:
html.h1for heading 1.html.bfor daring.html.ulandhtml.lifor bullet factors.html.imgfor pictures.
from reactpy import element, html, run
@element
def App():
return html.part(
html.h1("Welcome to KDnuggets"),
html.p("KD stands for Information Discovery."),
)
run(App)
Save the above code in a reactpy_simple.py file and run the next command within the terminal.

Our easy internet software is operating easily.

Let’s attempt to add extra html elements like picture and checklist, and run the appliance utilizing fastapi backend. For that:
- Import
FastAPIclass andconfigurefromreactpy.backend.fastapi - Create a element operate known as
Picture()and add all the HTML parts. - Create an app object utilizing
FastAPIobject and configure it with the ReactPy element.
from fastapi import FastAPI
from reactpy import element, html
from reactpy.backend.fastapi import configure
@element
def Picture():
return html.part(
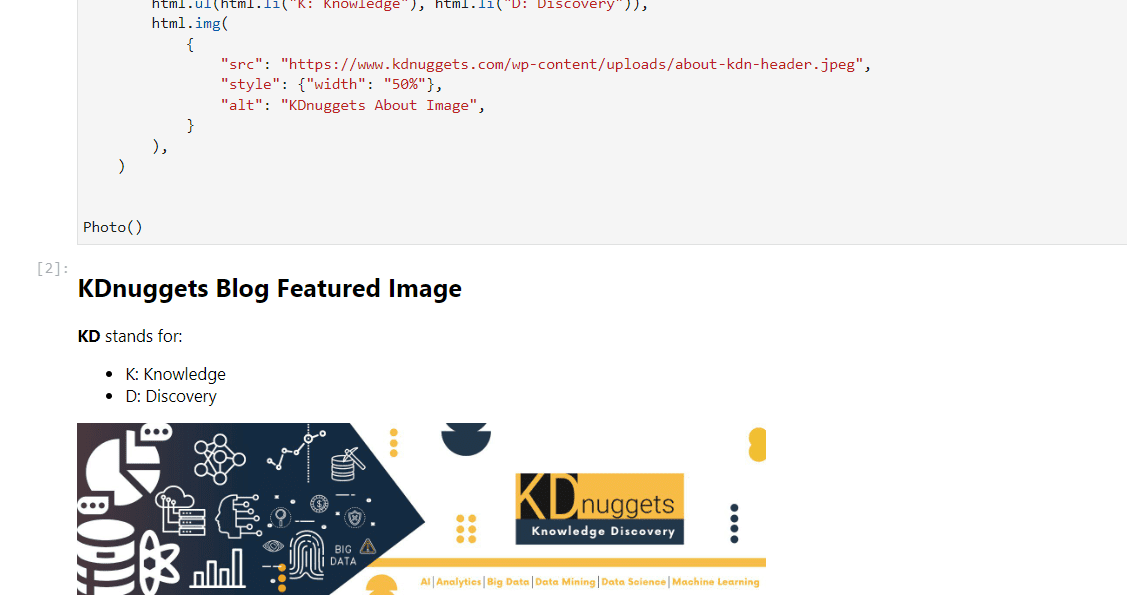
html.h1("KDnuggets Weblog Featured Picture"),
html.p(html.b("KD"), " stands for:"),
html.ul(html.li("Okay: Information"), html.li("D: Discovery")),
html.img(
{
"src": "https://www.kdnuggets.com/wp-content/uploads/about-kdn-header.jpeg",
"model": {"width": "50%"},
"alt": "KDnuggets About Picture",
}
),
)
app = FastAPI()
configure(app, Picture)
Save the file with the identify reactpy_advance.py and run the appliance such as you run any FastAPI software utilizing unicorn.
uvicorn reactpy_advance:app

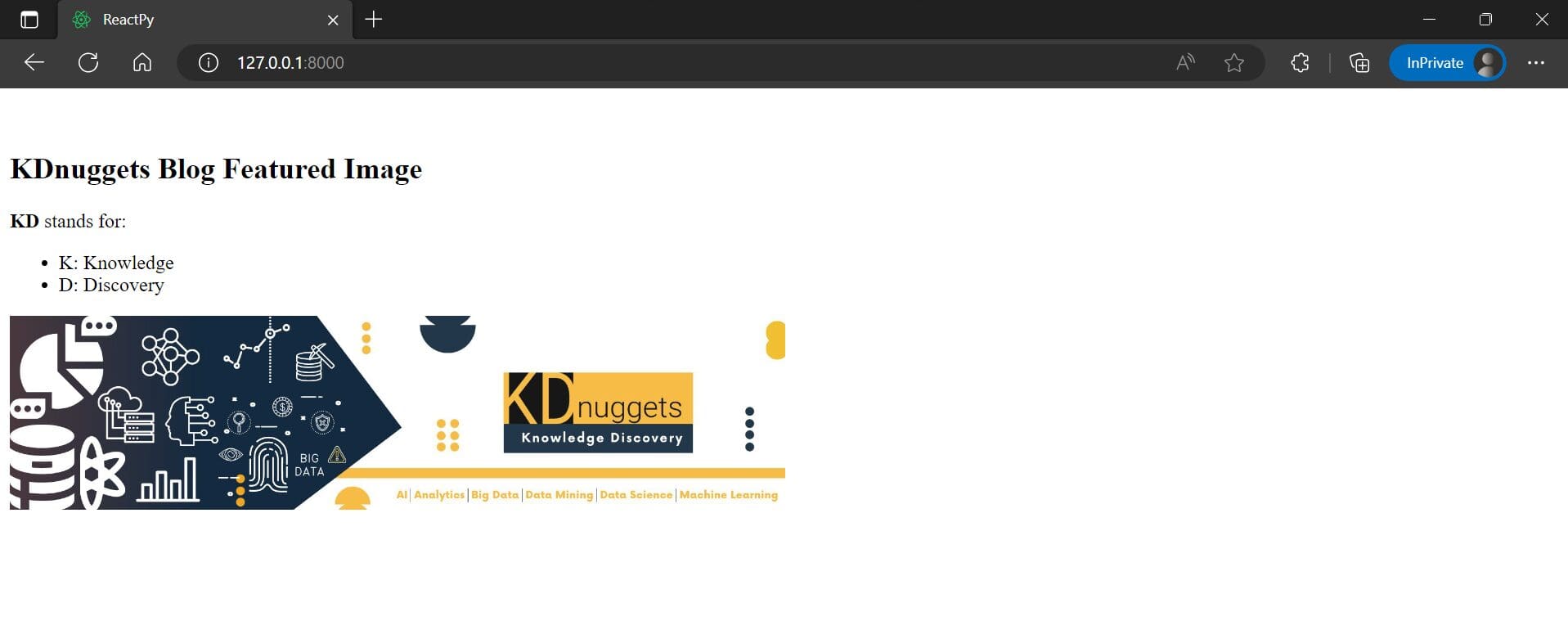
As we will observe, our app is operating with further HTML parts.

To substantiate that it’s operating FastAPI as a backend, we’ll add /docs to the hyperlink.

Operating and Testing ReactPy in Jupyter Pocket book requires putting in a Jupyter widget known as reactpy_jupyter.
%pip set up reactpy_jupyter
Earlier than operating something, run the next command first to activate the widget.
Or use %config magic operate to register reactpy_jupyter as a everlasting IPython extension in your config file.
%config InteractiveShellApp.extensions = ['reactpy_jupyter']
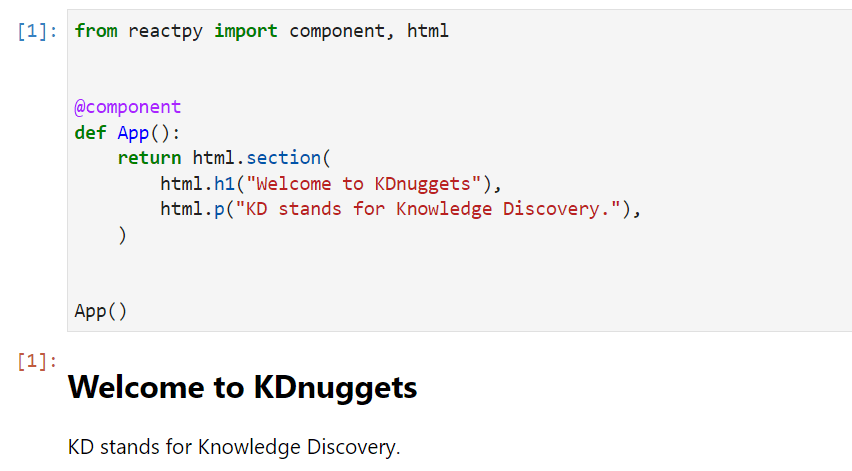
We are going to now run the ReactPy element within the Jupyter Pocket book. As a substitute of utilizing run(), we’ll straight run a element operate.
from reactpy import element, html
@element
def App():
return html.part(
html.h1("Welcome to KDnuggets"),
html.p("KD stands for Information Discovery."),
)
App()
Equally to earlier examples, we’ll run a sophisticated instance by operating Picture() operate.

from reactpy import element, html
@element
def Picture():
return html.part(
html.h1("KDnuggets Weblog Featured Picture"),
html.p(html.b("KD"), " stands for:"),
html.ul(html.li("Okay: Information"), html.li("D: Discovery")),
html.img(
{
"src": "https://www.kdnuggets.com/wp-content/uploads/about-kdn-header.jpeg",
"model": {"width": "50%"},
"alt": "KDnuggets About Picture",
}
),
)
Picture()

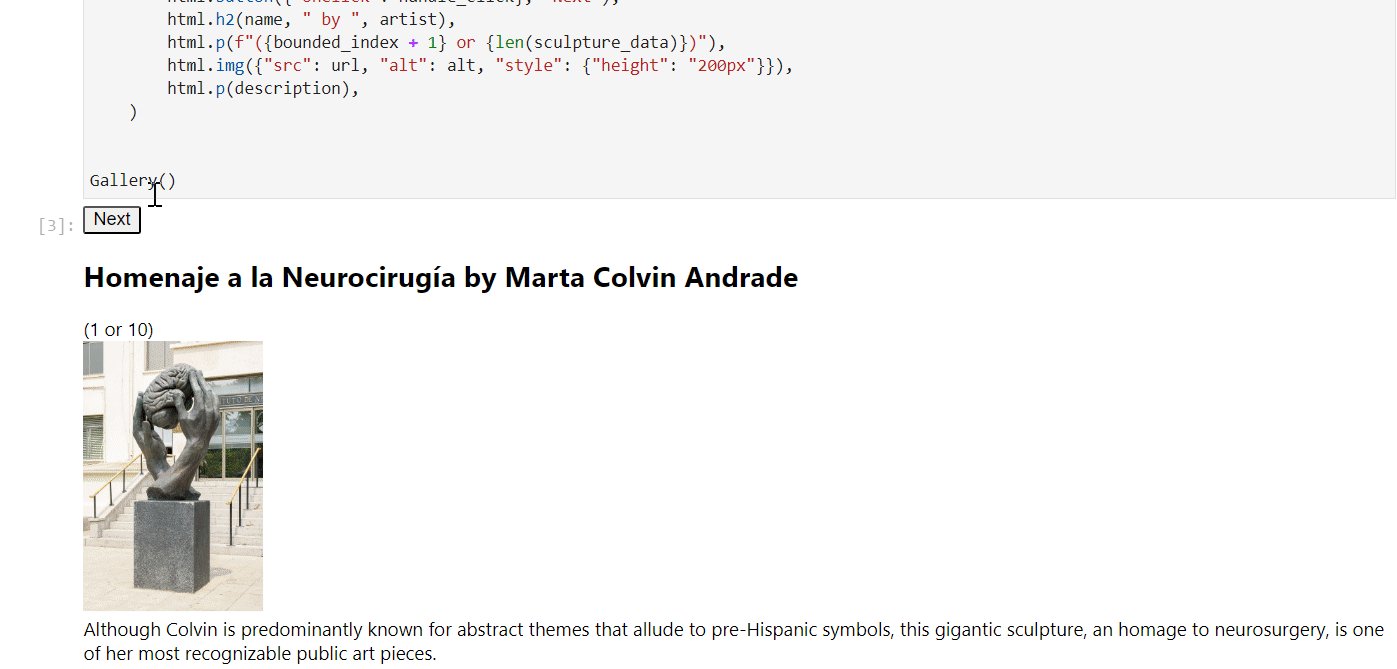
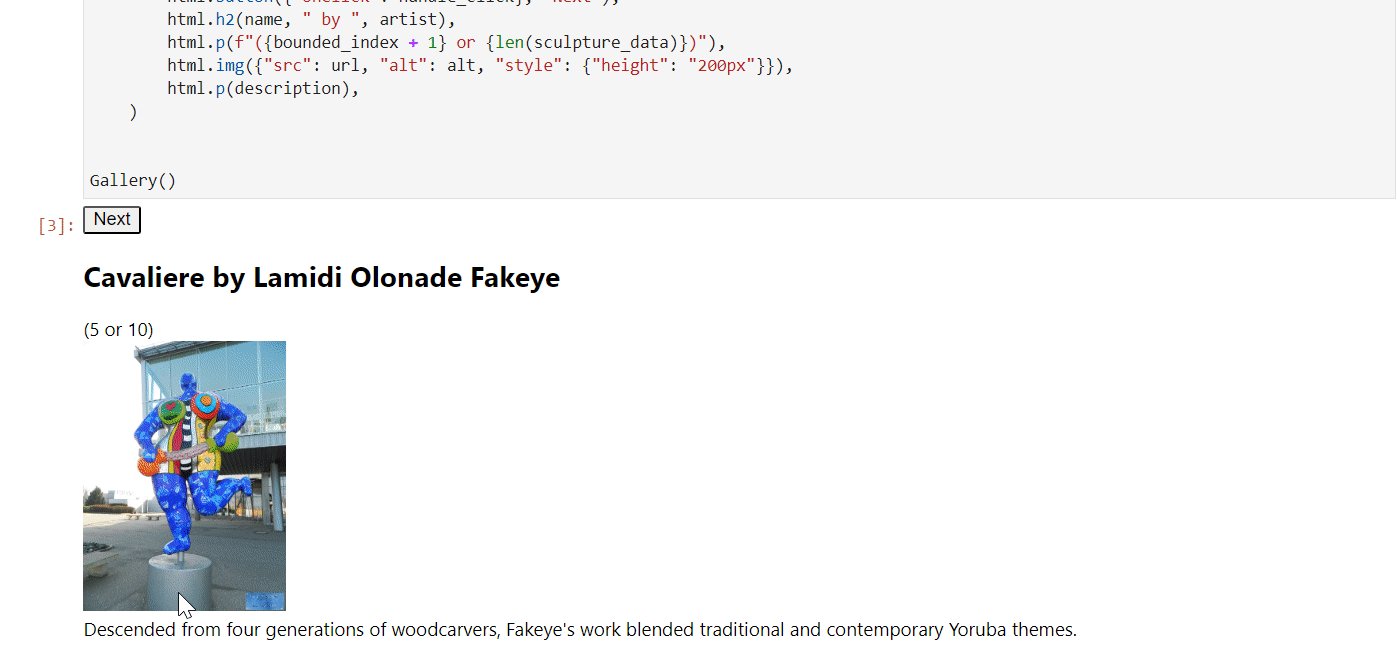
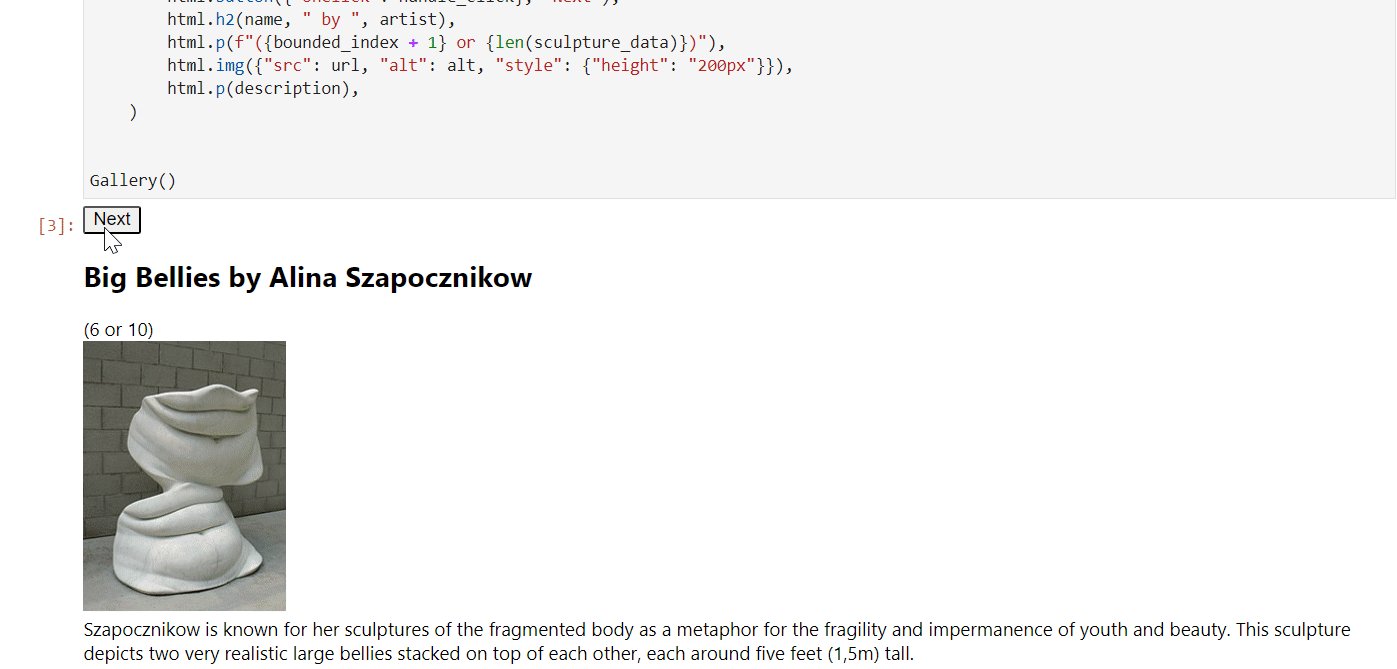
We will additionally create an interactive app utilizing buttons and enter, as proven under. You may learn ReactPy documentation for creating the person interface, interactivity, managing state, API hooks, and escape hatches.

Gif from ReactPy on Binder
In abstract, this weblog submit has offered an introduction to ReactPy, demonstrating how you can create easy ReactPy purposes. By operating ReactPy inside an online browser utilizing completely different API backends in addition to inside Jupyter Notebooks utilizing Jupyter widgets, we now have seen the flexibleness of ReactPy in permitting builders to construct purposes for each internet and pocket book environments.
ReactPy exhibits promise as a Python library for creating reactive person interfaces that may attain a large viewers. With continued growth, ReactPy might change into a compelling various to JavaScript-based React for machine studying and AI Python purposes.
Abid Ali Awan (@1abidaliawan) is a licensed information scientist skilled who loves constructing machine studying fashions. At the moment, he’s specializing in content material creation and writing technical blogs on machine studying and information science applied sciences. Abid holds a Grasp’s diploma in Know-how Administration and a bachelor’s diploma in Telecommunication Engineering. His imaginative and prescient is to construct an AI product utilizing a graph neural community for college students scuffling with psychological sickness.





