Reinvent personalization with generative AI on Amazon Bedrock utilizing activity decomposition for agentic workflows

Personalization has change into a cornerstone of delivering tangible advantages to companies and their prospects. Generative AI and huge language fashions (LLMs) supply new potentialities, though some companies would possibly hesitate as a result of issues about consistency and adherence to firm tips. This publish presents an automatic personalization resolution that balances the progressive capabilities of LLMs with adherence to human directives and human-curated property for a constant and accountable personalization expertise in your prospects.
Our resolution makes use of Amazon Bedrock, a completely managed service that gives a alternative of high-performing basis fashions (FMs) from main AI corporations like AI21 Labs, Anthropic, Cohere, Meta, Mistral, Stability AI, and Amazon by way of a single API, together with a broad set of capabilities to construct generative AI purposes with safety, privateness, and accountable AI. For this publish, we use Anthropic’s Claude models on Amazon Bedrock.
We current our resolution by way of a fictional consulting firm, OneCompany Consulting, utilizing mechanically generated customized web site content material for accelerating enterprise shopper onboarding for his or her consultancy service. The customized content material is constructed utilizing generative AI by following human steerage and supplied sources of fact. We make use of activity decomposition, utilizing area / activity adopted LLMs for content material personalization (UX designer/personalizer), picture technology (artist), and constructing (builder/entrance finish developer) for the ultimate supply of HTML, CSS, and JavaScript information. The strategy broadly mimics a human group pursuing the identical goal. This permits us to create cost-effective, extra managed, extra correct and accountable customized buyer experiences, using present tips and property initially designed for human-driven processes.
We offer our code base on GitHub so that you can comply with alongside, recommend doable enhancements and modifications, and assist you innovate with generative AI in personalization. Generative AI on AWS can remodel consumer experiences for patrons whereas sustaining model consistency and your required customization.
Use case overview
Our fictional firm, OneCompany Consulting, plans to make use of generative AI to mechanically create customized touchdown pages as their enterprise shoppers register. Their shoppers have supplied some primary public info throughout sign-up, similar to state of location, {industry} vertical, firm dimension, and their mission assertion. In parallel, OneCompany maintains a market analysis repository gathered by their researchers, gives industry-specific providers outlined in paperwork, and has compiled permitted buyer testimonials. UX/UI designers have established finest practices and design methods relevant to all of their web sites. These assets must be used as single sources of fact. As a result of we don’t have such experience, we synthetically generate these property to reveal the method that may in any other case be created by knowledgeable people or different strategies in actual life.
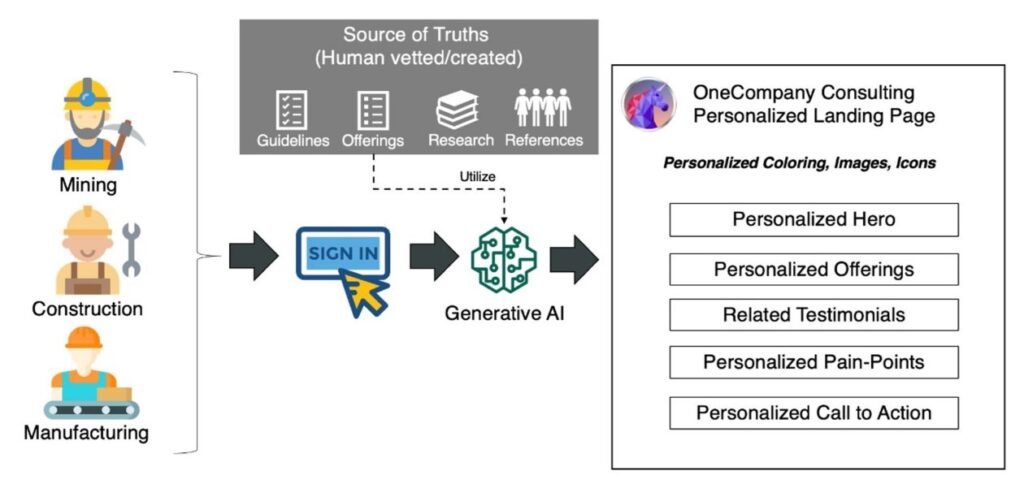
The next diagram illustrates the method of producing a customized touchdown web page for enterprise guests after they enroll.

Fig 1. The method of consumers signing up and the answer creating customized web sites utilizing human-curated property and tips.
We employed different LLMs obtainable on Amazon Bedrock to synthetically generate fictitious reference supplies to keep away from potential biases that might come up from Amazon Claude’s pre-training knowledge. In sensible eventualities, these assets could be created by people and organizations, containing extra complete and exhaustive particulars. Nonetheless, our resolution can nonetheless be utilized.
- Consumer profiles – We have now three enterprise shoppers within the development, manufacturing, and mining industries, that are mid-to-enterprise corporations. The method assumes the data within the firm profiles is public and that the businesses who signed up opted in to OneCompany Consulting to make use of for personalization. The next instance is for the development {industry}:
Profiles = {
'Development-Instance': {
'Title': 'Instance Corp Development',
'Business': 'Development',
'CompanySize': 1500,
'CompanyType': 'Enterprise',
'Location': 'New York Metropolis, NY',
'Mission': 'Constructing a sustainable future for New York' }
}- Choices – Choices are paperwork that consolidate all choices supplied by OneCompany Consulting. The next is an instance of a synthetically generated providing for the development {industry}:
- Business insights – Your LLMs can use {industry} ache factors, information, and different assets to counterpoint customized content material. As a result of the {industry} information and assets are large, we use a Retrieval Augmented Generation (RAG) framework to retrieve associated info. The next is an instance for the manufacturing {industry}:
- Testimonials – Synthetically generated buyer testimonials are displayed for the guests. On this resolution, the LLM is requested to make use of the sentence with out adjustments as a result of it’s a testimonial. The next is an instance:
- Design tips and methods – This half is for the directions and guidelines to be adopted for constructing the web site. Our examples have been manually created just for high-level steerage for simplicity.
- Pointers – The next are some examples from the design tips:
- Directions – The next are some examples from the design directions:
Resolution overview
To create customized web sites effectively, we make use of activity decomposition—breaking down the advanced course of into less complicated, decoupled sub-tasks. This strategy permits utilizing smaller, cost-effective language fashions, creating focused prompts and contexts for elevated accuracy and faithfulness, isolating responses for easy troubleshooting, and reaching price financial savings.
In our instance, we decomposed the general customized web site creation course of into three steps, every dealt with by specialised brokers: the personalizer for tailoring content material, the artist for producing photos, and the frontend engineer/builder for coding. For the personalizer, we used Claude Sonnet because of the relative complexity of the duty in comparison with code technology dealt with by Haiku. Nevertheless, Claude Haiku will also be used for the personalization activity, doubtlessly resulting in additional price financial savings. But, Haiku could require extra prescriptive prompts and examples to realize comparable outcomes. We suggest that prospects take a look at each Sonnet and Haiku to find out the optimum steadiness between efficiency and price for his or her particular use case. In our demonstration, we selected to make use of Sonnet with a comparatively easy immediate to showcase its effectivity, however the flexibility of this strategy permits for numerous LLMs to be built-in into the agentic workflow.
The next diagram illustrates our agentic workflow.

Fig 2. Workflow diagram of agentic workflow made of specialised (activity / area adopted) LLMs.
The next diagram illustrates our resolution structure.

Fig 3. Options structure
The workflow contains the next steps:
- The shopper profile is saved as key-value pairs in JSON format. Nevertheless, the JSON must be transformed into pure language to simplify the duty for the downstream LLMs, in order that they don’t have to determine the JSON schema and related which means.
- After the profile is transformed into textual content that explains the profile, a RAG framework is launched utilizing Amazon Bedrock Knowledge Bases to retrieve associated {industry} insights (articles, ache factors, and so forth). Amazon Bedrock Data Bases is a completely managed functionality that helps you implement the RAG workflow, from ingestion to retrieval and immediate augmentation, with out having to construct customized integrations to knowledge sources and handle knowledge flows. All the data retrieved from Amazon Bedrock Data Bases is supplied with citations to enhance transparency and enhance accuracy. In our instance, if the shopper is a producing buyer constructing digital autos (EVs), then the associated context will probably be retrieved from the human-curated or human-created analysis paperwork.
- Now we’re able to ship our immediate to the personalizer LLM with all of the related info. Along with the shopper profile and {industry} insights, we embody choices, design steerage, and testimonials, and ask the personalizer LLM to create an in depth web site description and outline of visuals.
- The response from the personalizer LLM is split into two paths by a regex methodology. The primary half strikes to the frontend developer LLM.
- The second half is distributed to the picture generator or artist LLM.
- For the frontend developer LLM, we additionally use system design-related supplies (in our case, design tips) so the frontend developer builds the web site described by the personalizer LLM whereas making use of the principles within the design tips. Right here, we additionally prompted the LLM to make use of the corporate emblem (which is the unicorn of AWS GameDay) to reveal incorporating present design components into the design. As well as, our immediate asks the frontend developer LLM to jot down the JavaScript to make the testimonials show and name to motion dynamic.
- On the finish of the method, we create a consolidated HTML file, which incorporates CSS and JavaScript, and retailer it in an Amazon Simple Storage Service (Amazon S3) bucket in order that the property are able to be deployed.
Conditions
For this publish, you want the next conditions:
After you full the conditions, you should utilize the next Jupyter notebook , which have all the required steps to comply with this publish.
Check the answer
Let’s begin with our instance manufacturing shopper, who’s constructing the next-generation EVs ('Manufacturing-Instance'). First, the profile of this shopper in JSON format is transformed into pure language as follows:
buyer = build_profile(UserProfile)
print(buyer)
Output:
"Your buyer is Instance Corp Manufacturing. Their {industry} is manufacturing. They've 2,500 staff."
"They're an enterprise firm, situated in San Jose, CA."
"Their mission assertion is “Constructing the following technology Electrical Automobiles."Primarily based on the shopper profile giving the situation and {industry}, the associated background info is retrieved utilizing RAG primarily based on kbId = <Knowledge_base_id>:
context_painpoints = Bedrock.doc_retrieve(question,kbId,numberOfResults = 10)
contexts_painpoints = get_contexts(context_painpoints)At this stage, we’ve the context and {industry} ache factors. We now want to assemble human-curated sources of fact similar to testimonials, design tips, necessities, and choices. These references aren’t quite a few and require full info within the system immediate. Nevertheless, you’ll be able to apply the RAG methodology used for {industry} insights to retrieve one or all of those references.
choices = open("./references/choices.txt", "r").learn()
testimonials = open("./references/Testimonials.txt", "r").learn()
design_steps= open("./references/RecommendedStepsToDesignNew.txt", "r").learn()
design_guideline= open("./references/DesignGuidelineNew.txt", "r").learn()We’re able to enter our immediate to the personalizer LLM, which is Anthropic’s Claude 3 Sonnet (or Haiku, in the event you used it) on Amazon Bedrock. We used the next which contains the parameters buyer, testimonials, design_steps, and choices. We prompted the LLM to generate a response in two components:
- Detailed Web site Description – Describing the web site in textual content format
- Visible Parts – Describing the visible components used
These two responses will probably be utilized in two totally different workflows within the following steps. The next is an instance response (response_personalized_website) for the manufacturing shopper:
We use Steady Diffusion to generate visible property primarily based on the descriptions supplied by the personalizer LLM. We extract the picture descriptions enclosed inside <VISUAL_LABEL> and <VISUAL_DESCRIPTION> tags utilizing a regex sample. These descriptions are then despatched in batches to our artist LLM to create photos.
sample = r'<VISUAL_LABEL>(.+?)</VISUAL_LABEL>s*<VISUAL_DESCRIPTION>(.+?)</VISUAL_DESCRIPTION>'The pictures are created and put into the S3 bucket to retailer your web site property.
Now we’re able to create the web site HTML, CSS, and JavaScript property. We used the next immediate template, which makes use of response_personalized_website from the personalizer, precise testimonials, and the UI design tips:
immediate =
f"""
You might be an skilled frontend net developer specializing in creating accessible, responsive, and visually interesting web sites. Your activity is to generate the entire HTML, CSS, and JavaScript code that precisely implements the supplied 'Web site Description' whereas adhering to the desired tips.
<web site description>
Know that this your Design Guideline (Necessities):
{design_guideline}
You utilize the testimonials as follows:
{testimonials}
Web site Description:
{response_personalized_website} </web site description>
Fastidiously learn the 'Web site Description' line by line, after which generate the HTML, CSS, and JavaScript code required to construct the described web site whereas following the desired design tips and necessities.
Present the HTML, CSS, and JavaScript code immediately, beginning with the <!DOCTYPE html> declaration, with none preamble or introduction.
"""After this step, you will have all the required property to preview your web site. You possibly can put the HTML and created information right into a folder and use an internet browser to see your created web site.
The next screenshots present examples of generated customized pages for EV manufacturing, mining, and development shoppers, respectively. Every picture is displayed for 3 seconds in GIF format. To expertise the complete high quality and dynamic options of those pages, we suggest you go to the examples folder, obtain the folders, and open the corresponding primary.html information along with your web browser.

Fig 4. Generated instance customized pages for 3 {industry} shoppers.
Highlights from the take a look at
The answer mechanically generated customized net pages, together with customized photos throughout the supplied guardrails, prompts, and reference supplies. The workflow thought-about applicable coloration contrasts, similar to darkish backgrounds with white fonts for accessibility. The answer generated consultant icons with constant coloring and themes throughout the pages. The workflow additionally created industry-specific, partaking labels, descriptions, choices, and ache factors primarily based on the supply of fact references. The providing choice and ache level sections are particularly noteworthy as a result of they have been tailor-made to the customer. For instance, the hero web page showcased an EV on a manufacturing line, whereas a mining firm with a “sustainability” motto acquired inexperienced icons and a give attention to that subject. The development firm from New York had themes mentioning their particular factors. The workflow is able to creating dynamic property as prompted, similar to testimonials or call-to-action buttons. Moreover, the answer created constant property that may scale properly and are appropriate with a number of gadgets, as requested.
On this instance, we didn’t totally exhaust the capabilities of personalization. Nevertheless, we hope these examples can present a easy start line in your personalization use instances.
Clear up
To wash up, begin by deleting the S3 bucket you created in your data base. Then delete your knowledge base. As a result of we used Amazon Bedrock on demand, until you invoke the endpoint, it won’t incur any price. Nevertheless, we suggest deleting the artifacts in SageMaker Studio or the SageMaker Studio domain in the event you used SageMaker Studio to comply with together with this demo.
Instructed enhancements
You possibly can prolong this resolution with some additional enhancements, similar to the next:
- Use batch processing for cost-effective asset creation primarily based on customer profiles. You need to use batch inference with Amazon Bedrock or batch transform with SageMaker.
- Cluster comparable shopper profiles to scale back design component variations for frugality and consistency.
- Present web site templates and chain-of-thought descriptions to comply with design patterns extra prescriptively.
- Use Haiku as an alternative of Sonnet for additional price discount. Chances are you’ll want extra prescriptive and multi-shot prompts as you turn to Haiku for the personalization stage.
- Retrieve present firm photos and icons utilizing semantic search as an alternative of producing visuals. For instance, you’ll be able to build semantic image search using Amazon Titan.
Conclusions
On this publish, we introduced an automatic resolution to supply a constant and accountable personalization expertise in your prospects. This strategy makes use of smaller LLMs for web site personalization tailor-made to companies and industries. It decomposes the advanced activity into subtasks dealt with by activity / area adopted LLMs, adhering to firm tips and human experience. Utilizing a fictional enterprise consulting firm situation, we demonstrated the answer by producing customized advertising content material like textual content, photos, HTML, CSS, and JavaScript code. The method employs strategies like RAG, immediate engineering with personas, and human-curated references to take care of output management.
By combining generative AI, curated knowledge, and activity decomposition, companies can cost-effectively create correct, customized web site experiences aligned with their branding and design methods.
Amazon Bedrock, which you should utilize to construct generative AI purposes, is on the heart of this resolution. To get began with Amazon Bedrock, we suggest following the quick start and familiarizing your self with constructing generative AI purposes.
Concerning the Authors
 Burak Gozluklu is a Principal AI/ML Specialist Options Architect and lead GenAI Scientist Architect for Amazon on AWS, primarily based in Boston, MA. He helps strategic prospects undertake AWS applied sciences and particularly Generative AI options to realize their enterprise targets. Burak has a PhD in Aerospace Engineering from METU, an MS in Methods Engineering, and a post-doc in system dynamics from MIT in Cambridge, MA. He maintains his connection to academia as a analysis affiliate at MIT. Exterior of labor, Burak is an fanatic of yoga.
Burak Gozluklu is a Principal AI/ML Specialist Options Architect and lead GenAI Scientist Architect for Amazon on AWS, primarily based in Boston, MA. He helps strategic prospects undertake AWS applied sciences and particularly Generative AI options to realize their enterprise targets. Burak has a PhD in Aerospace Engineering from METU, an MS in Methods Engineering, and a post-doc in system dynamics from MIT in Cambridge, MA. He maintains his connection to academia as a analysis affiliate at MIT. Exterior of labor, Burak is an fanatic of yoga.
 Chidi Prince John is a Knowledge Scientist at Amazon. He designs, builds and deploys fashions for large-scale personalization in Amazon Funds. Chidi has a Grasp’s diploma in Quantitative Administration from Duke College and a Bachelor’s diploma in Economics from the College of Nigeria. Exterior of labor, he’s obsessed with soccer and TV exhibits.
Chidi Prince John is a Knowledge Scientist at Amazon. He designs, builds and deploys fashions for large-scale personalization in Amazon Funds. Chidi has a Grasp’s diploma in Quantitative Administration from Duke College and a Bachelor’s diploma in Economics from the College of Nigeria. Exterior of labor, he’s obsessed with soccer and TV exhibits.
 Dieter D’Haenens is a Senior Product Supervisor for Amazon, accountable for buyer progress, delivering customized experiences and driving the Amazon flywheel. Leveraging his experience in retail and technique, he’s obsessed with fixing buyer issues by way of scalable, progressive AI and ML options. Dieter holds a Bachelor of Science in Economics from Ghent College, a Grasp in Common Administration from Vlerick Enterprise Faculty, and a Grasp of Science in Enterprise Analytics from Southern Methodist College. In his spare time, he enjoys touring and sports activities.
Dieter D’Haenens is a Senior Product Supervisor for Amazon, accountable for buyer progress, delivering customized experiences and driving the Amazon flywheel. Leveraging his experience in retail and technique, he’s obsessed with fixing buyer issues by way of scalable, progressive AI and ML options. Dieter holds a Bachelor of Science in Economics from Ghent College, a Grasp in Common Administration from Vlerick Enterprise Faculty, and a Grasp of Science in Enterprise Analytics from Southern Methodist College. In his spare time, he enjoys touring and sports activities.






