On-device content material distillation with graph neural networks – Google Analysis Weblog

In right this moment’s digital age, smartphones and desktop net browsers function the first instruments for accessing information and knowledge. Nonetheless, the proliferation of web site litter — encompassing advanced layouts, navigation parts, and extraneous hyperlinks — considerably impairs each the studying expertise and article navigation. This situation is especially acute for people with accessibility necessities.
To enhance the consumer expertise and make studying extra accessible, Android and Chrome customers could leverage the Studying Mode function, which reinforces accessibility by processing webpages to permit customizable distinction, adjustable textual content dimension, extra legible fonts, and to allow text-to-speech utilities. Moreover, Android’s Studying Mode is supplied to distill content material from apps. Increasing Studying Mode to embody a wide selection of content material and bettering its efficiency, whereas nonetheless working regionally on the consumer’s gadget with out transmitting knowledge externally, poses a novel problem.
To broaden Studying Mode capabilities with out compromising privateness, we now have developed a novel on-device content material distillation mannequin. In contrast to early makes an attempt utilizing DOM Distiller — a heuristic method restricted to information articles — our mannequin excels in each high quality and flexibility throughout numerous forms of content material. We make sure that article content material does not go away the confines of the native setting. Our on-device content material distillation mannequin easily transforms long-form content material right into a easy and customizable structure for a extra nice studying journey whereas additionally outperforming the main various approaches. Right here we discover particulars of this analysis highlighting our method, methodology, and outcomes.
Graph neural networks
As a substitute of counting on difficult heuristics which are tough to keep up and scale to quite a lot of article layouts, we method this job as a totally supervised learning downside. This data-driven method permits the mannequin to generalize higher throughout completely different layouts, with out the constraints and fragility of heuristics. Earlier work for optimizing the studying expertise relied on HTML or parsing, filtering, and modeling of a document object model (DOM), a programming interface mechanically generated by the consumer’s net browser from web site HTML that represents the construction of a doc and permits it to be manipulated.
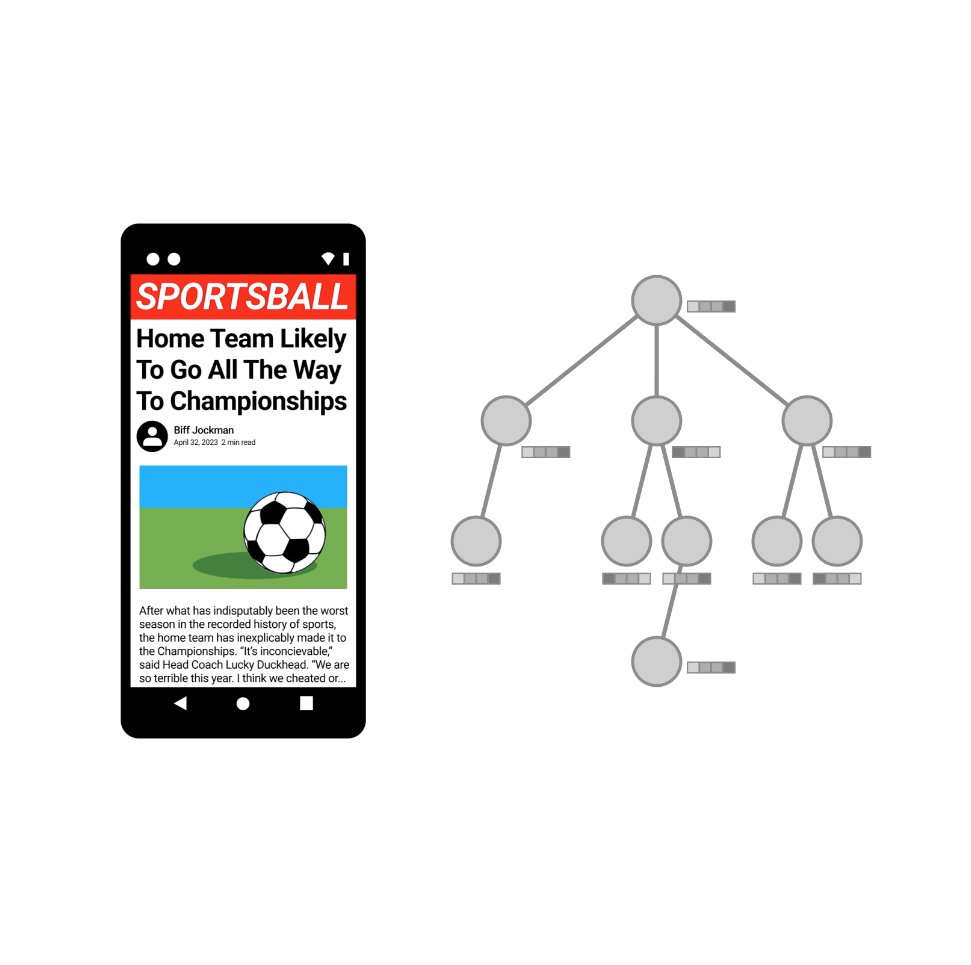
The brand new Studying Mode mannequin depends on accessibility trees, which offer a streamlined and extra accessible illustration of the DOM. Accessibility timber are mechanically generated from the DOM tree and are utilized by assistive applied sciences to permit individuals with disabilities to work together with net content material. These can be found on Chrome Internet browser and on Android by AccessibilityNodeInfo objects, that are supplied for each WebView and native software content material.
We began by manually gathering and annotating accessibility timber. The Android dataset used for this challenge contains on the order of 10k labeled examples, whereas the Chrome dataset comprises roughly 100k labeled examples. We developed a novel device that makes use of graph neural networks (GNNs) to distill important content material from the accessibility timber utilizing a multi-class supervised studying method. The datasets encompass long-form articles sampled from the online and labeled with lessons comparable to headline, paragraph, photos, publication date, and so forth.
GNNs are a pure selection for coping with tree-like knowledge constructions, as a result of not like conventional fashions that usually demand detailed, hand-crafted options to know the structure and hyperlinks inside such timber, GNNs be taught these connections naturally. As an instance this, think about the analogy of a household tree. In such a tree, every node represents a member of the family and the connections denote familial relationships. If one have been to foretell sure traits utilizing typical fashions, options just like the “variety of speedy relations with a trait” is likely to be wanted. Nonetheless, with GNNs, such guide function crafting turns into redundant. By instantly feeding the tree construction into the mannequin, GNNs make the most of a message-passing mechanism the place every node communicates with its neighbors. Over time, info will get shared and amassed throughout the community, enabling the mannequin to naturally discern intricate relationships.
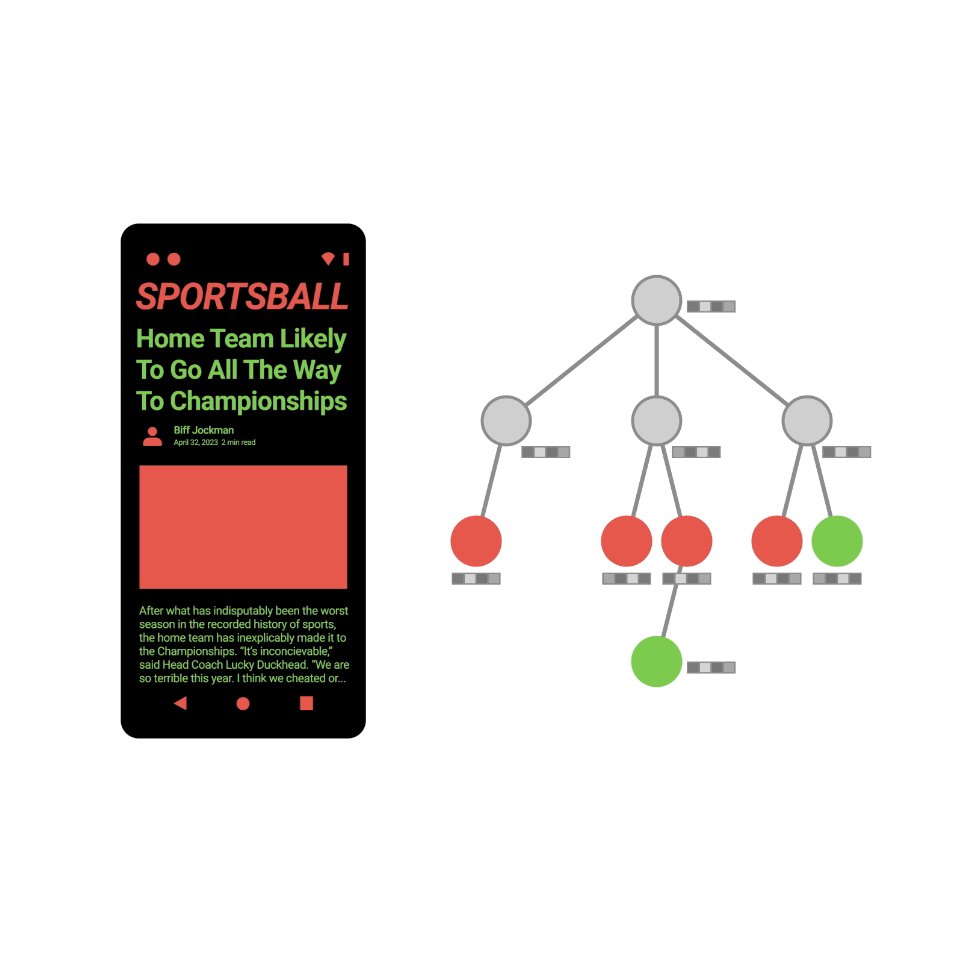
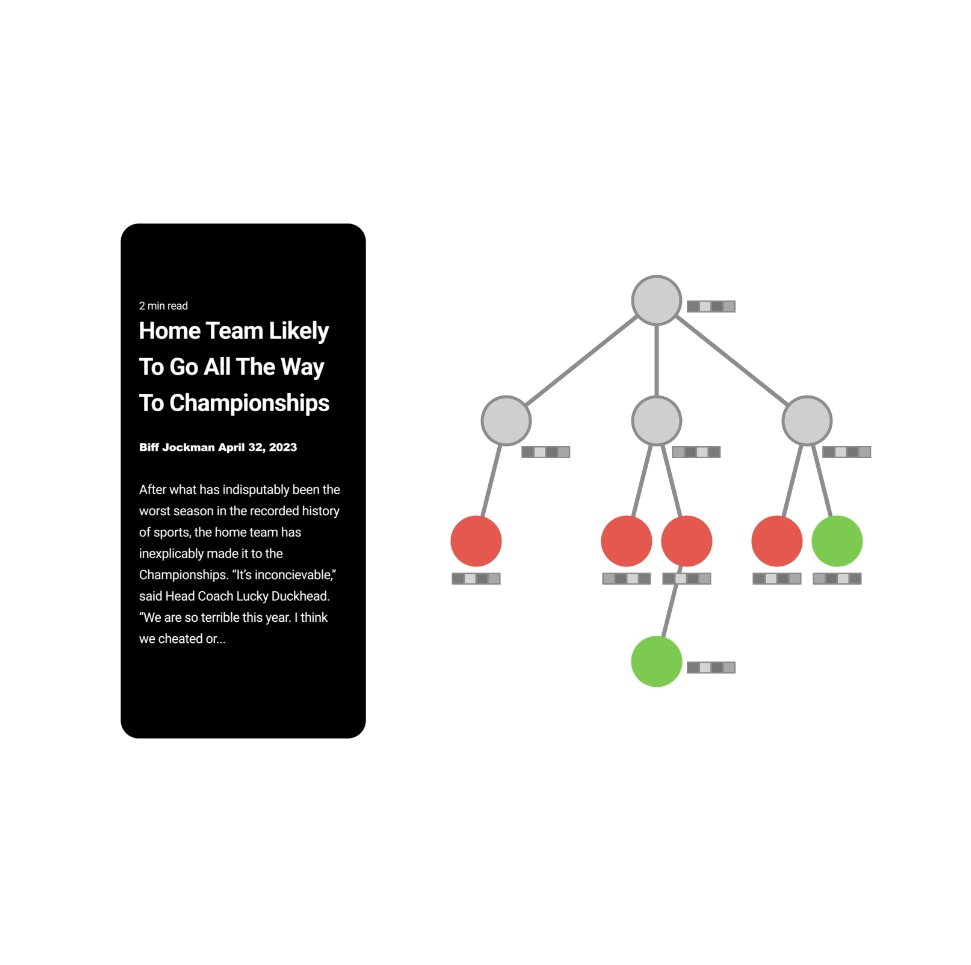
Returning to the context of accessibility timber, because of this GNNs can effectively distill content material by understanding and leveraging the inherent construction and relationships inside the tree. This functionality permits them to establish and presumably omit non-essential sections primarily based on the knowledge stream inside the tree, making certain extra correct content material distillation.
Our structure closely follows the encode-process-decode paradigm utilizing a message-passing neural network to categorise textual content nodes. The general design is illustrated within the determine under. The tree illustration of the article is the enter to the mannequin. We compute light-weight options primarily based on bounding field info, textual content info, and accessibility roles. The GNN then propagates every node’s latent illustration by the perimeters of the tree utilizing a message-passing neural community. This propagation course of permits close by nodes, containers, and textual content parts to share contextual info with one another, enhancing the mannequin’s understanding of the web page’s construction and content material. Every node then updates its present state primarily based on the message acquired, offering a extra knowledgeable foundation for classifying the nodes. After a hard and fast variety of message-passing steps, the now contextualized latent representations of the nodes are decoded into important or non-essential lessons. This method allows the mannequin to leverage each the inherent relationships within the tree and the hand-crafted options representing every node, thereby enriching the ultimate classification.
We intentionally prohibit the function set utilized by the mannequin to extend its broad generalization throughout languages and pace up inference latency on consumer units. This was a novel problem, as we would have liked to create an on-device light-weight mannequin that would protect privateness.
Our remaining light-weight Android mannequin has 64k parameters and is 334kB in dimension with a median latency of 800ms, whereas the Chrome mannequin has 241k parameters, is 928kB in dimension, and has a 378ms median latency. By using such on-device processing, we make sure that consumer knowledge by no means leaves the gadget, reinforcing our responsible approach and dedication to consumer privateness. The options used within the mannequin could be grouped into intermediate node options, leaf-node textual content options, and factor place options. We carried out feature engineering and feature selection to optimize the set of options for mannequin efficiency and mannequin dimension. The ultimate mannequin was reworked into TensorFlow Lite format to deploy as an on-device mannequin on Android or Chrome.
Outcomes
We educated the GNN for about 50 epochs in a single GPU. The efficiency of the Android mannequin on webpages and native software take a look at units is offered under:
 |
| The desk presents the content material distillation metrics in Android for webpages and native apps. We report precision, recall and F1-score for 3 lessons: non-essential content material, headline, and important physique textual content, together with macro common and weighted common by variety of situations in every class. Node metrics assess the classification efficiency on the granularity of the accessibility tree node, which is analogous to a paragraph degree. In distinction, phrase metrics consider classification at a person phrase degree, which means every phrase inside a node will get the identical classification. |
In assessing the outcomes’ high quality on generally visited webpage articles, an F1-score exceeding 0.9 for main-text (primarily paragraphs) corresponds to 88% of those articles being processed with out lacking any paragraphs. Moreover, in over 95% of circumstances, the distillation proves to be helpful for readers. Put merely, the overwhelming majority of readers will understand the distilled content material as each pertinent and exact, with errors or omissions being an rare incidence.
The comparability of Chrome content material distillation with different fashions comparable to DOM Distiller or Mozilla Readability on a set of English language pages is offered within the desk under. We reuse the metrics from machine translation to check the standard of those fashions. The reference textual content is from the groundtruth important content material and the textual content from the fashions as speculation textual content. The outcomes present the wonderful efficiency of our fashions compared to different DOM-based approaches.
 |
| The desk presents the comparability between DOM-Distiller, Mozilla Readability and the brand new Chrome mannequin. We report text-based metrics, comparable to BLUE, CHRF and ROUGE, by evaluating the primary physique textual content distilled from every mannequin to a ground-truth textual content manually labeled by raters utilizing our annotation coverage. |
The F1-score of the Chrome content material distillation mannequin for headline and important textual content content material on the take a look at units of various broadly spoken languages demonstrates that the Chrome mannequin, specifically, is ready to assist a variety of languages.
Conclusion
The digital age calls for each streamlined content material presentation and an unwavering dedication to consumer privateness. Our analysis highlights the effectiveness of Studying Mode in platforms like Android and Chrome, providing an modern, data-driven method to content material parsing by Graph Neural Networks. Crucially, our light-weight on-device mannequin ensures that content material distillation happens with out compromising consumer knowledge, with all processes executed regionally. This not solely enhances the studying expertise but additionally reinforces our dedication to consumer privateness. As we navigate the evolving panorama of digital content material consumption, our findings underscore the paramount significance of prioritizing the consumer in each expertise and safety.
Acknowledgements
This challenge is the results of joint work with Manuel Tragut, Mihai Popa, Abodunrinwa Toki, Abhanshu Sharma, Matt Sharifi, David Petrou and Blaise Aguera y Arcas. We sincerely thank our collaborators Gang Li and Yang Li. We’re very grateful to Tom Small for helping us in making ready the submit.