A vision-language strategy for foundational UI understanding – Google AI Weblog

The computational understanding of person interfaces (UI) is a key step in direction of reaching clever UI behaviors. Beforehand, we investigated varied UI modeling duties, together with widget captioning, screen summarization, and command grounding, that deal with various interplay situations corresponding to automation and accessibility. We additionally demonstrated how machine studying may also help person expertise practitioners enhance UI high quality by diagnosing tappability confusion and providing insights for enhancing UI design. These works together with these developed by others within the subject have showcased how deep neural networks can doubtlessly remodel finish person experiences and the interplay design follow.
With these successes in addressing particular person UI duties, a pure query is whether or not we will get hold of foundational understandings of UIs that may profit particular UI duties. As our first try to reply this query, we developed a multi-task model to handle a variety of UI duties concurrently. Though the work made some progress, a couple of challenges stay. Earlier UI fashions closely depend on UI view hierarchies — i.e., the construction or metadata of a cellular UI display just like the Document Object Model for a webpage — that enable a mannequin to straight purchase detailed data of UI objects on the display (e.g., their sorts, textual content content material and positions). This metadata has given earlier fashions benefits over their vision-only counterparts. Nevertheless, view hierarchies are usually not at all times accessible, and are sometimes corrupted with lacking object descriptions or misaligned construction data. Consequently, regardless of the short-term features from utilizing view hierarchies, it might in the end hamper the mannequin efficiency and applicability. As well as, earlier fashions needed to cope with heterogeneous data throughout datasets and UI duties, which regularly resulted in complicated mannequin architectures that had been tough to scale or generalize throughout duties.
In “Spotlight: Mobile UI Understanding using Vision-Language Models with a Focus”, accepted for publication at ICLR 2023, we current a vision-only strategy that goals to realize basic UI understanding utterly from uncooked pixels. We introduce a unified strategy to symbolize various UI duties, the knowledge for which will be universally represented by two core modalities: imaginative and prescient and language. The imaginative and prescient modality captures what an individual would see from a UI display, and the language modality will be pure language or any token sequences associated to the duty. We exhibit that Highlight considerably improves accuracy on a variety of UI duties, together with widget captioning, display summarization, command grounding and tappability prediction.
Highlight Mannequin
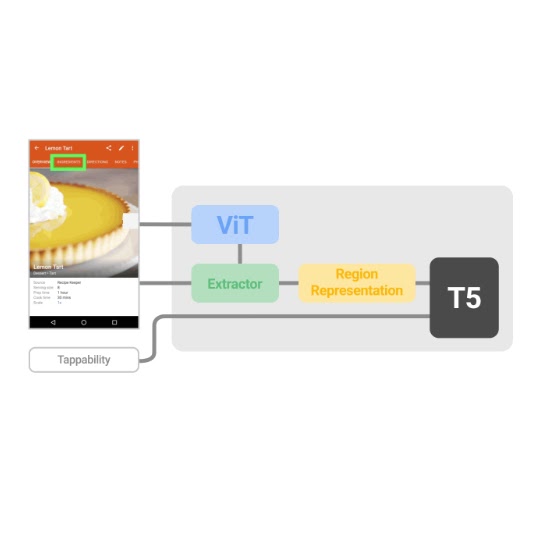
The Highlight mannequin enter features a tuple of three gadgets: the screenshot, the area of curiosity on the display, and the textual content description of the duty. The output is a textual content description or response in regards to the area of curiosity. This easy enter and output illustration of the mannequin is expressive to seize varied UI duties and permits scalable mannequin architectures. This mannequin design permits a spectrum of studying methods and setups, from task-specific fine-tuning, to multi-task studying and to few-shot studying. The Highlight mannequin, as illustrated within the above determine, leverages present structure constructing blocks corresponding to ViT and T5 which are pre-trained within the high-resourced, basic vision-language area, which permits us to construct on prime of the success of those basic area fashions.
As a result of UI duties are sometimes involved with a selected object or space on the display, which requires a mannequin to have the ability to concentrate on the article or space of curiosity, we introduce a Focus Area Extractor to a vision-language mannequin that allows the mannequin to focus on the area in mild of the display context.
Specifically, we design a Area Summarizer that acquires a latent illustration of a display area based mostly on ViT encodings by utilizing attention queries generated from the bounding field of the area (see paper for extra particulars). Particularly, every coordinate (a scalar worth, i.e., the left, prime, proper or backside) of the bounding field, denoted as a yellow field on the screenshot, is first embedded by way of a multilayer perceptron (MLP) as a group of dense vectors, after which fed to a Transformer mannequin alongside their coordinate-type embedding. The dense vectors and their corresponding coordinate-type embeddings are colour coded to point their affiliation with every coordinate worth. Coordinate queries then attend to display encodings output by ViT by way of cross attention, and the ultimate consideration output of the Transformer is used because the area illustration for the downstream decoding by T5.
 |
| A goal area on the display is summarized by utilizing its bounding field to question into display encodings from ViT by way of attentional mechanisms. |
Outcomes
We pre-train the Highlight mannequin utilizing two unlabeled datasets (an inside dataset based mostly on C4 corpus and an inside cellular dataset) with 2.5 million cellular UI screens and 80 million net pages. We then individually fine-tune the pre-trained mannequin for every of the 4 downstream duties (captioning, summarization, grounding, and tappability). For widget captioning and display summarization duties, we report CIDEr scores, which measure how related a mannequin textual content description is to a set of references created by human raters. For command grounding, we report accuracy that measures the share of instances the mannequin efficiently locates a goal object in response to a person command. For tappability prediction, we report F1 scores that measure the mannequin’s capability to inform tappable objects from untappable ones.
On this experiment, we examine Highlight with a number of benchmark fashions. Widget Caption makes use of view hierarchy and the picture of every UI object to generate a textual content description for the article. Equally, Screen2Words makes use of view hierarchy and the screenshot in addition to auxiliary options (e.g., app description) to generate a abstract for the display. In the identical vein, VUT combines screenshots and examine hierarchies for performing a number of duties. Lastly, the unique Tappability mannequin leverages object metadata from view hierarchy and the screenshot to foretell object tappability. Taperception, a follow-up mannequin of Tappability, makes use of a vision-only tappability prediction strategy. We study two Highlight mannequin variants with respect to the scale of its ViT constructing block, together with B/16 and L/16. Highlight drastically exceeded the state-of-the-art throughout 4 UI modeling duties.
| Mannequin | Captioning | Summarization | Grounding | Tappability | |||||||||||
| Baselines |
Widget Caption | 97 | – | – | – | ||||||||||
| Screen2Words | – | 61.3 | – | – | |||||||||||
| VUT | 99.3 | 65.6 | 82.1 | – | |||||||||||
| Taperception | – | – | – | 85.5 | |||||||||||
| Tappability | – | – | – | 87.9 | |||||||||||
| Highlight | B/16 | 136.6 | 103.5 | 95.7 | 86.9 | ||||||||||
| L/16 | 141.8 | 106.7 | 95.8 | 88.4 |
We then pursue a more difficult setup the place we ask the mannequin to study a number of duties concurrently as a result of a multi-task mannequin can considerably cut back model footprint. As proven within the desk under, the experiments confirmed that our mannequin nonetheless performs competitively.
| Mannequin | Captioning | Summarization | Grounding | Tappability | ||||||||||
| VUT multi-task | 99.3 | 65.1 | 80.8 | – | ||||||||||
| Highlight B/16 | 140 | 102.7 | 90.8 | 89.4 | ||||||||||
| Highlight L/16 | 141.3 | 99.2 | 94.2 | 89.5 |
To know how the Area Summarizer permits Highlight to concentrate on a goal area and related areas on the display, we analyze the attention weights (which point out the place the mannequin consideration is on the screenshot) for each widget captioning and display summarization duties. Within the determine under, for the widget captioning job, the mannequin predicts “choose Chelsea crew” for the checkbox on the left aspect, highlighted with a purple bounding field. We will see from its consideration heatmap (which illustrates the distribution of consideration weights) on the best that the mannequin learns to take care of not solely the goal area of the verify field, but additionally the textual content “Chelsea” on the far left to generate the caption. For the display summarization instance, the mannequin predicts “web page displaying the tutorial of a studying app” given the screenshot on the left. On this instance, the goal area is all the display, and the mannequin learns to take care of essential components on the display for summarization.
Conclusion
We exhibit that Highlight outperforms earlier strategies that use each screenshots and examine hierarchies because the enter, and establishes state-of-the-art outcomes on a number of consultant UI duties. These duties vary from accessibility, automation to interplay design and analysis. Our vision-only strategy for cellular UI understanding alleviates the necessity to use view hierarchy, permits the structure to simply scale and advantages from the success of enormous vision-language fashions pre-trained for the overall area. In comparison with current massive vision-language mannequin efforts corresponding to Flamingo and PaLI, Highlight is comparatively small and our experiments present the development that bigger fashions yield higher efficiency. Highlight will be simply utilized to extra UI duties and doubtlessly advance the fronts of many interplay and person expertise duties.
Acknowledgment
We thank Mandar Joshi and Tao Li for his or her assist in processing the net pre-training dataset, and Chin-Yi Cheng and Forrest Huang for his or her suggestions for proofreading the paper. Because of Tom Small for his assist in creating animated figures on this submit.